拆解与点亮:ESP32驱动二手汉朔4.2寸电子墨水屏的测试之路(一)
目录
某晴朗的一天,我正埋头工作的时候,在「凌顺实验室」公众号后台看到了这样的信息:

经过一番沟通,大概了解是类似这样的二手超市电子墨水屏(牌子:汉朔 / HanShow)

然后我们基于
- 无时间限制
- 搞不通无责任
- 拆不拆烂都无责任
- 运费各自自理
的原则下达成了测试协议。加了好友,等待收货......
收到屏幕
过了几天我就收到了4.2寸的墨水屏

应该吃灰很久了,那上手都是一粒粒的颗粒感,拿出我的99%无水酒精进行简单的清洁。

翻转墨水屏,还可以看到上面的标签的信息:
牌子:Hanshow
型号(MODEL):Stellar-XL
开拆
经过一番大力出奇迹,拆开了外壳。
看了一下内部的结构,看看芯片,看看丝印,墨水屏的引脚是24pin的接口的。
(这时我就想会不会和微雪的24pin口的可以通用呢?但现在还不知道它的驱动芯片是什么。继续...)


电子墨水屏Model: HINK-E042A03-A1
Pin引脚数:24
资料搜集
根据产品的信息:
- 牌子:Hanshow
- 型号(MODEL):Stellar-XL
- 电子墨水屏Model: HINK-E042A03-A1
- Pin引脚数:24
接着我就上网开始搜索关于这个屏幕的一些资料。
以下是在点亮过程中看到有用的网站资料。
标题:两款汉朔4.2寸墨水屏电子价签拆解与点亮,型号都是Stellar-XL
https://www.mydigit.cn/thread-274369-1-1.html
大概内容:对汉朔Stellar-XL 4.2寸价签的拆解,IC为UC8176,讨论了硬件特性与屏幕显示效果,并列出一些相关的网址。
标题:另一款汉朔Stellar-XL 4.2寸墨水屏拆解 反汇编提取初始化代码和波形表
https://www.mydigit.cn/thread-275704-1-1.html
大概内容:拆解汉朔Stellar-XL 4.2寸价签,发现其主板相同,但墨水屏幕不同。通过文档了解型号为HINK-E042A03,分辨率240x320,使用SSD1608主控IC,支持双片级联。展示代码实现初始化、数据写入、刷新及休眠操作,成功驱动显示,黑白单色,无灰度。提供相关链接介绍其他墨水屏改造与应用。
有了一些关键信息后,就开始搜索关于HINK-E042A03和SSD1608的相关文档
HINK-E042A03 Datasheet
https://www.texim-europe.com/getfile.aspx?id=108187
SSD1608 Datasheet
https://cdn-learn.adafruit.com/assets/assets/000/099/574/original/SSD1608.pdf
会自己写驱动的可以看看,我先直接跳过了。
然后,在这个网址中也印证了HINK-E042A03电子墨水屏的驱动IC为SSD1608,在这个网址中也收录了市面上大部分的电子墨水屏的驱动芯片,值得mark。
https://github.com/GLCdz/epd-datasheet/blob/8b4cd052ed32403d2031b213a0ffe699e94272fa/epd-display.csv#L286
| Holitech | HINK-E042A03 | EINK | 4.2 | B/W | 400 x 300 | SPI | 24 | SSD1608 |
|---|
开始测试
测试主要使用ESP32开发板进行开发和连线,
我还使用了一块墨水屏转接板进行直接连接。
BOM
| 名称 | 数量 |
|---|---|
| ESP32 开发板 | 1 |
| 4.2寸电子墨水屏 | 1 |
| 电子墨水屏转接板(微雪) | 1 |
| FFC/FPC软排线(可能会用到) | 若干 |
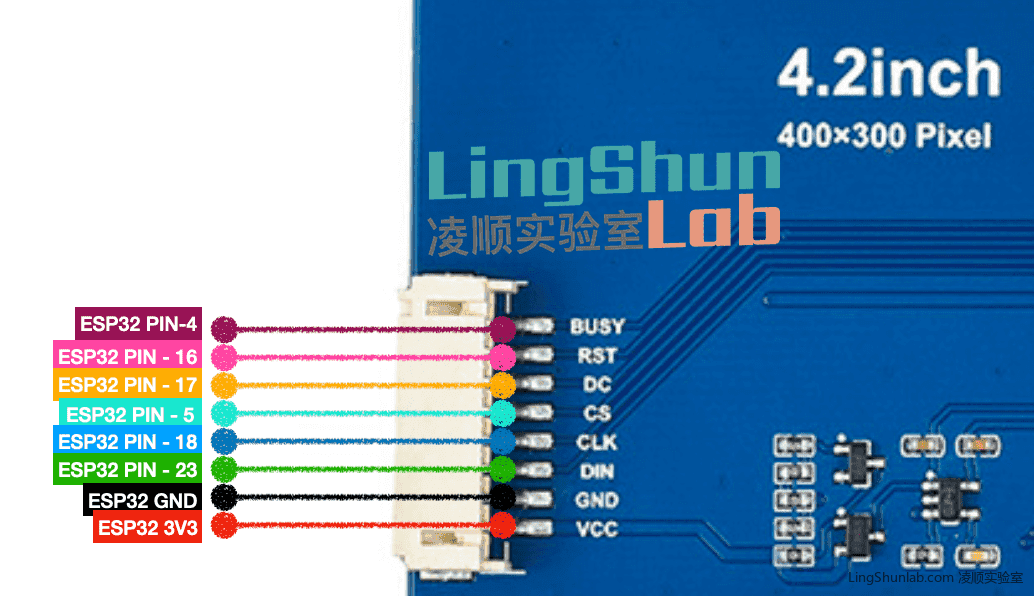
接线图

参考以下是ESP32和4.2寸电子墨水屏的接线图:

由于见到是24pin的,先使用使用微雪的电子墨水屏示例程序进行驱动,抱着不知道行不行,万一行呢的心态。
在这里如果没有安装微雪电子墨水屏库的,可以先参考这篇文章库安装那段,把驱动库装好:
ESP32 驱动4.2寸电子墨水屏「hello world」
http://47.119.142.156/book/esp32/esp32-display-4-2-inch-e-paper-module-hello-world
找到对应的SSD1608的的屏幕声明,可惜只有2.9寸屏幕大小的,虽然不是4.2寸,但也值得试试。
Try everything!
测试代码
完整代码如下:
// welcome to LingShunLAB.com
// GxEPD2_HelloWorld.ino by Jean-Marc Zingg
#include <GxEPD2_3C.h> // 加载GxEPD2_3C库
#include <GxEPD2_BW.h>
#include <Fonts/FreeMonoBold9pt7b.h> // 加载字体
#define MAX_DISPLAY_BUFFER_SIZE 16384ul // ~16k is a good compromise
#define MAX_HEIGHT(EPD) (EPD::HEIGHT <= MAX_DISPLAY_BUFFER_SIZE / (EPD::WIDTH / 8) ? EPD::HEIGHT : MAX_DISPLAY_BUFFER_SIZE / (EPD::WIDTH / 8))
GxEPD2_BW<GxEPD2_290, MAX_HEIGHT(GxEPD2_290)> display(GxEPD2_290(/*CS=10*/ SS, /*DC=*/ 17, /*RST=*/ 16, /*BUSY=*/ 4)); // GDEH029A1 128x296, SSD1608 (IL3820)
// GxEPD2_BW<GxEPD2_420, GxEPD2_420::HEIGHT> display(GxEPD2_420(/*CS=15*/ SS, /*DC=4*/ 17, /*RST=2*/ 16, /*BUSY=5*/ 4)); // GDEW042T2 400x300, UC8176 (IL0398)
// GxEPD2_BW<GxEPD2_420_M01, GxEPD2_420_M01::HEIGHT> display(GxEPD2_420_M01(/*CS=15*/ SS, /*DC=4*/ 17, /*RST=2*/ 16, /*BUSY=5*/ 4)); // GDEW042M01 400x300, UC8176 (IL0398)
// GxEPD2_BW<GxEPD2_420_GDEY042T81, GxEPD2_420_GDEY042T81::HEIGHT> display(GxEPD2_420_GDEY042T81(/*CS=15*/ SS, /*DC=4*/ 17, /*RST=2*/ 16, /*BUSY=5*/ 4)); // GDEY042T81, 400x300, SSD1683 (no inking)
// GxEPD2_BW<GxEPD2_420_GYE042A87, GxEPD2_420_GYE042A87::HEIGHT> display(GxEPD2_420_GYE042A87(/*CS=15*/ SS, /*DC=4*/ 17, /*RST=2*/ 16, /*BUSY=5*/ 4)); // GYE042A87, 400x300, SSD1683 (HINK-E042-A07-FPC-A1) // 这个会有变化
// GxEPD2_BW<GxEPD2_420_SE0420NQ04, GxEPD2_420_SE0420NQ04::HEIGHT> display(GxEPD2_420_SE0420NQ04(/*CS=15*/ SS, /*DC=4*/ 17, /*RST=2*/ 16, /*BUSY=5*/ 4)); // SE0420NQ04, 400x300, UC8276C
void setup()
{
display.init(115200); // 初始化屏幕
helloWorld();
display.hibernate();
}
void helloWorld()
{
const char str1[] = "hello";
display.setRotation(0); // 设定屏幕旋转方向
display.setFont(&FreeMonoBold9pt7b); // 设置字体
// 获取文本框的大小
int16_t tbx, tby; uint16_t tbw, tbh;
display.getTextBounds(str1, 0, 0, &tbx, &tby, &tbw, &tbh);
// 根据文本框的大小,获取到剧中的位置
uint16_t x = ((display.width() - tbw) / 2) - tbx;
uint16_t y = ((display.height() - tbh) / 2) - tby;
display.setFullWindow();
display.firstPage();
do
{
display.fillScreen(GxEPD_WHITE); // 设置屏幕背景为白色
display.setCursor(x, y); // 设置文字坐标
display.setTextColor(GxEPD_BLACK); // 设置字体为黑色
display.print(str1); // 屏幕显示的字符串
}
while (display.nextPage());
}
void loop() {};测试结果
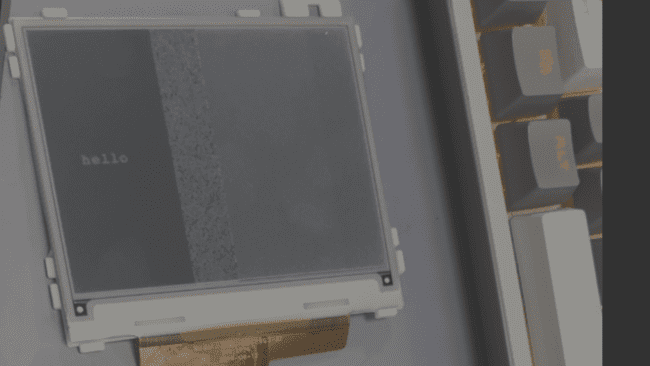
代码上传完之后,在刷新屏幕的时候,可以隐约见到hello的文字,虽然只有半边,
那么要完全驱动这个屏幕就...应该可能是快了吧

未完待续......
关注微信公众号「凌顺实验室」

欲知后事如何,关注一下/点个赞/再点个再看,
请听下回分解....
如果这技术文章能帮助到你,
在能力范围可以赞赏小编喝杯肥宅水。