GPT-4o 变身 3D 图标魔法师?手把手教你玩转 AI 生成图标!
目录
嘿,朋友们!是不是也常常为了找个合适的图标抓耳挠腮?要么风格不搭,要么就是找不到高清无码…哦不,是高清透明背景的。有时候心一横想自己动手做吧,琢磨半天又觉得……嗯,有点费时费力(好吧,我承认,主要是人有点懒)。
但!最近我发现个巨好玩的——用 GPT-4o 的图像功能来生成 3D 图标!简直像给我打开了新世界的大门,那叫一个方便。今天就掏心窝子跟大家分享下,怎么用几句简单(有时也像念咒)的话,让 AI 生成图标,搞定各种风格,特别是设计师朋友们可能很在意的透明背景,那都不是事儿!
GPT-4o 的图像超能力?不只是聊天!
可能有些小伙伴还停留在“GPT-4o 不是聊天的嘛?”的印象里。没错,聊天是它的老本行,但现在它可“多才多艺”了!最新的 GPT-4o 已经解锁了强大的图像理解和生成能力。简单来说,你可以丢给它一张图(哪怕是你随手画的鬼画符,或者一个基础的 2D 图标),然后用文字告诉它你想要啥样的 3D 效果,比如:“给我变!”(开玩笑的,得说人话),它就能“唰”一下,给你生成出来。是不是有点小激动?
光说不练假把式。我最近就在捣鼓这玩意儿,试了几种不同风格的 GPT-4o 3D 图标 生成,下面直接上干货,连我当时用的“咒语”(Prompt)都给你扒出来了。
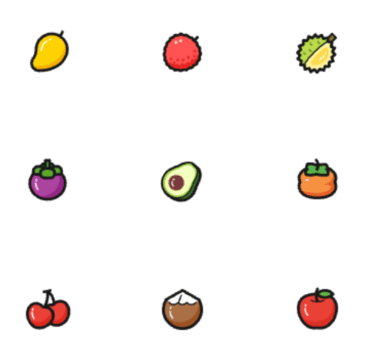
请留意原图是这样的:

现代小清新风 3D 图标,百搭不出错
咱们先来个接受度最高的——现代风格。看着舒服,用在哪儿好像都不会太违和。
这是我当时跟 GPT-4o 说的:
把图片的图标转换成一组现代风格的3D图标,柔和渐变色彩,圆润边角,哑光材质,清新可爱的设计风格。背景透明,高分辨率,颜色柔和、造型简洁、干净。
看看这效果!圆润、哑光、渐变色,关键词一个没落,乖乖听话。感觉用在 App 界面、网页设计或者一些介绍性 PPT 上都挺合适的。坦白说,让 AI 理解“清新可爱”这种有点务虚的词,一开始我还有点忐忑,怕它给我整出个“土味可爱”,好在这次 GPT-4o 智商在线,审美过关了! 想要 透明背景3D图标制作 的小伙伴,记得加上 背景透明 这句关键指令,屡试不爽。
搞怪时间:卡通雕塑感 3D 图标走起!
如果你的项目需要更活泼、更有童趣一点的风格,比如儿童产品、萌系游戏或者就是想来点不一样的,可以试试这种带点手工捏制感觉的。
“咒语”如下:
把图片的图标转成3D图标,图标整体风格柔和、圆润,有手工雕塑感,色彩多彩真实和温暖,阴影自然,背景透明,适合儿童或卡通设计风格。
这个 AI制作卡通3D图标 的效果就完全是另一种画风了,对吧?多了点黏土或者手办模型的感觉,色彩也暖洋洋的。看着这圆滚滚、软乎乎的样子,我都有点想上手捏一捏了,哈哈!讲真,以前想弄这种质感,没准得在 3D 软件里吭哧吭哧建半天模、调半天材质,现在……可能就一杯咖啡的功夫?感觉有点不真实(但效率高得让人想偷笑)。
未来感爆棚:玻璃霓虹 Style (暖色版)
接下来是科技感玩家的最爱——玻璃质感加上霓虹光晕,听起来就bling bling的。这种有点类似“新拟态 (Neumorphism)”的设计风格,也挺抓人眼球。
试试这段描述:
把图标转成一组高科技风格的3D图标,具有玻璃质感和霓虹光晕,图标轮廓柔和,采用新拟态设计风格。多彩的玻璃颜色,融合透明、半透明材质,光线反射自然,背景透明。
嚯!这个 GPT-4o玻璃质感图标 效果一出来,是不是感觉立马“科技与狠活”内味儿了?透明材质、光线反射和柔和的光晕处理得还挺像那么回事儿。不过呢,这种“新拟态” AI图标设计新拟态 风格吧,有时候为了追求极致的柔和,图标边缘容易显得“肉”,辨识度可能会稍稍牺牲一点点。设计师们估计对它又爱又恨,现在看来,AI 也精准地学到了这份纠结。
冷静一下:玻璃霓虹 Style (冷色版)
光说不练,还得对比着看。为了看看调整提示词对结果有多大影响,我又基于上面那个,试了个冷色调的版本。
“咒语”微调:
把图标转成一组高科技风格的3D图标,具有玻璃质感和霓虹光晕,图标轮廓柔和,采用新拟态设计风格。整体配色偏冷色调,融合透明、半透明材质,光线反射自然,背景透明。适合未来科技、UI界面或数码产品设计。
看!仅仅是把颜色描述从“多彩”改成 整体配色偏冷色调,整个图标的气质就“唰”地一下冷峻了不少。特别适合用在科技产品展示、数据分析界面这类需要营造专业、冷静氛围的场景。这也说明,想让 AI 生成图标 更精准,你的描述词越具体、越到位越好。
召唤 AI 的小技巧 & 这玩意儿到底有啥用?
看了这么多例子,大家应该也摸到点门道了:想让 AI生成图标 效果拔群,关键就在于你的“咒语”——也就是提示词 (Prompt)。你描述得越清晰、越具体,AI 就越能领会你的精神。
- 风格: 现代、卡通、玻璃、手绘、像素...
- 质感: 哑光、雕塑感、透明、金属、木质...
- 颜色: 暖色、冷色、渐变、特定色号(高级玩法)...
- 细节: 圆润边角、锐利边缘、发光效果、阴影强度...
把这些元素组合起来,就能调教出你想要的 GPT-4o 3D 图标。
那这东西到底实用在哪儿呢?依我拙见,至少有几大好处:
- 效率火箭筒: 构思阶段快速出N个风格迥异的草稿,或者直接生成能用的图标,简直不要太省时间!
- 灵感催化剂: 卡壳的时候,让 AI 给你来点意想不到的视觉刺激,说不定就豁然开朗了。
- 门槛粉碎机: 不太懂复杂 3D 软件?没关系,动动嘴皮子(打打字)也能拥有看起来很厉害的 3D 图标。我们 凌顺 实验(www.lingshunlab.com) 也一直在探索怎么用 AI 工具赋能,让创作更轻松有趣。
当然啦,AI 目前还不是万能的。有时候它生成的东西可能不完全符合预期,或者细节上有点小瑕疵。比如它偶尔会自作主张加点奇怪的阴影,或者对某些复杂结构的理解有点“呆萌”,简直像是“新手劝退器”附体。不过别灰心,多试几次,换换说法,或者后期用 P 图软件稍微修饰一下,通常都能解决。 这也是与 AI 协作的乐趣之一!
