ESP32 驱动4.2寸电子墨水屏「hello world」
目录
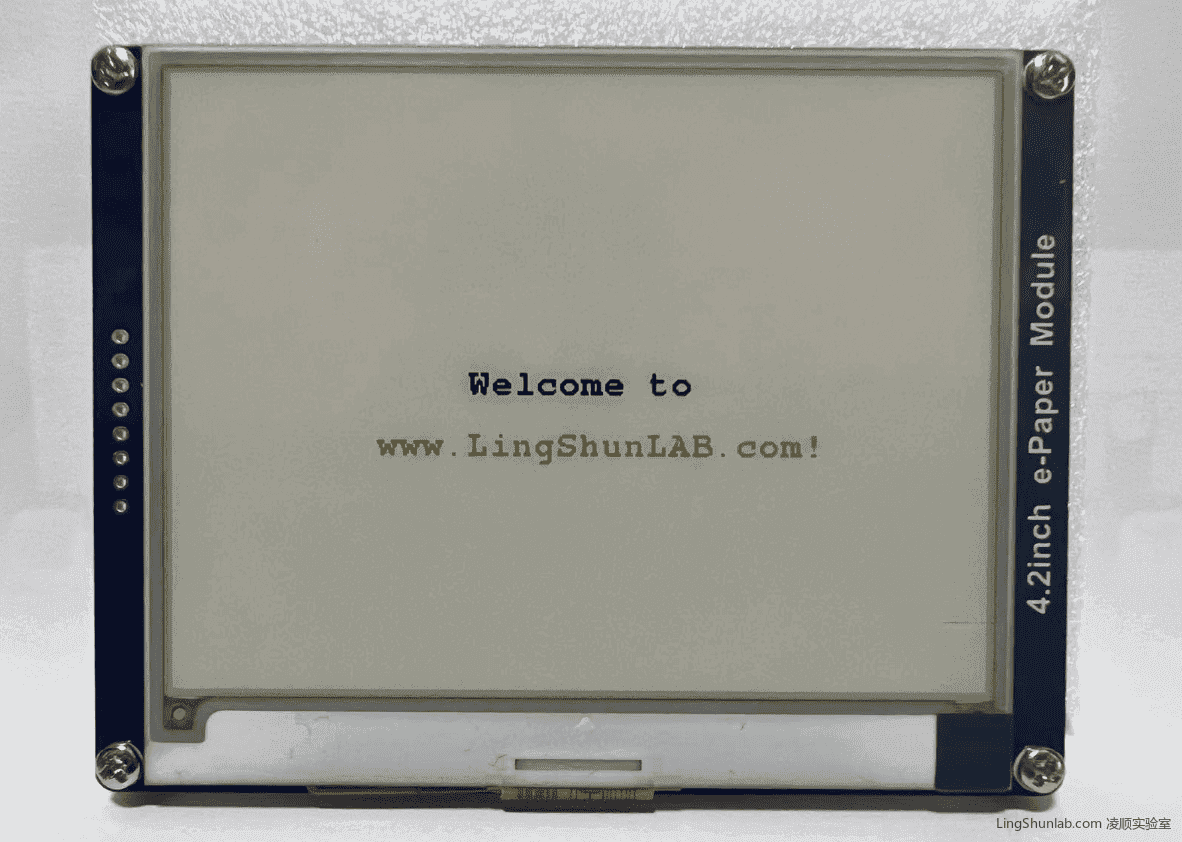
实验效果

在本次实验中,使用 ESP32 与微雪4.2电子墨水屏结合使用。当 ESP32 开机时,程序会自动启动并控制电子墨水屏显示「欢迎访问凌顺实验室」的信息。在显示过程中,ESP32 会向电子墨水屏发送命令以控制显示的内容和样式,墨水屏会不断刷新,电子墨水屏会根据接收到的命令在屏幕上显示相应的信息。显示的信息呈现出类似于书本上的墨水效果,全视角,低功耗,断电画面仍然保持。
不过,这模块挺贵的,如果有更便宜的大尺寸电子墨水屏,请到「凌顺实验室」微信公众号上留言。我帮忙做测试,测试好了再总结给大家。
元件说明
电子墨水屏采用“微胶囊电泳显示”技术进行图像显示,其工作原理是悬浮在液体中的带电纳米粒子受到电场作用而产生迁移, 在环境光下通过反射形成接近传统印刷纸张的显示效果。电子墨水屏能够在灯光,自然光等环境光下清晰地显示画面,无需背光,可视角度几乎达到 180°。因其媲美传统纸张的显示效果, 常被用于阅读器之类的应用。

- 低功耗:电子墨水屏采用了非常低的功率消耗,一旦显示的内容被更新,电子墨水屏就可以将其保持不变而不需要持续消耗电力,功耗非常低,基本只在刷新时耗电,这使得电子墨水屏在节能方面非常优秀。
- 显示效果优秀:电子墨水屏显示的内容类似于纸张上的文字,具有非常高的可读性和真实感,能够模拟出墨水渗透的效果,显示的文字非常清晰。
- 可反复擦写:电子墨水屏可以多次擦写显示的内容,且擦写的速度非常快,因此适用于需要反复更新显示内容的场景。
- 可靠性高:电子墨水屏内部不含机械部件,因此具有高度的可靠性和稳定性,可长时间稳定地运行。
- 显示速度较慢:电子墨水屏的刷新速度比较慢,一般需要几百毫秒才能完成一个画面的更新。多色的更是需要不断刷新1-2秒才能完成整个屏幕的更新
- 无需背光:断电可长时间保持最后一屏的显示内容
- SPI 控制接口:可接入 Raspberry Pi/Jetson Nano/旭日® X3 派/Arduino/STM32 等主控板
- 板载电平转换芯片:可兼容 3.3V 和 5V 单片机接口
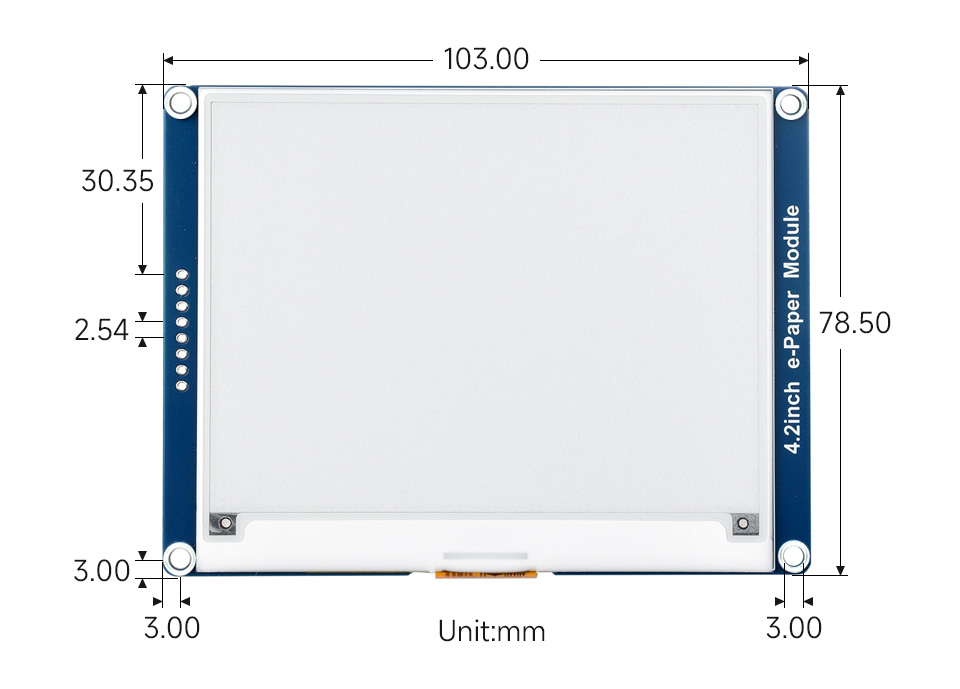
各项参数
| 尺寸 | 4.2英寸 |
|---|---|
| 驱动板尺寸 | 103.0mm × 78.5mm |
| 显示尺寸 | 84.8mm × 63.6mm |
| 外形尺寸(裸屏) | 90.1mm × 77.0mm × 1.18mm |
| 工作电压 | 3.3V / 5V(IO电平电压要和供电电压一致) |
| 通信接口 | SPI |
| 点距 | 0.212mm × 0.212mm |
| 分辨率 | 400 × 300 |
| 显示颜色 | 黑、白 |
| 灰度等级 | 2 |
| 刷新时间 | 4s |
| 刷新功耗 | 26.4mW(typ.) |
| 休眠电流 | < 0.01uA(接近0) |
- 刷新时间:刷新时间为实验测试数据,实际刷新时间会有误差,以实际效果为准。全局刷新过程中会有闪烁效果,这个是正常现象。
- 刷新功耗:功耗数据为实验测试数据,实际功耗由于驱动板的存在和实际使用情况不同,会有一定误差,以实际效果为准。
注意事项
- 支持局刷的屏幕,注意使用的时候不能一直用局刷对屏幕进行刷新,需要在做几次局刷之后,对屏幕进行一次全刷清屏。否则会造成屏幕显示效果异常。
- 注意屏幕不能长时间上电,在屏幕不刷新的时候,要将屏幕设置成睡眠模式,或者进行断电处理。否则屏幕长时间保持高电压状态,会损坏膜片,无法修复。
- 使用墨水屏的时候,建议刷新时间间隔至少是180s, 并且至少每24小时做一次刷新,如果长期不使用墨水屏的话,要将墨水屏刷白存放。(具体储存环境需求参考数据手册)
- 屏幕进入睡眠模式之后,会忽略发送的图片数据,只有重新初始化才能正常刷新。
- 控制 0x3C 或 0x50 (具体参照数据手册)寄存器可以调节边框颜色,在例程中可以调节 Border Waveform Control 寄存器或者 VCOM AND DATA INERTVAL SETTING 进行设置。
- 如果发现制作的图片数据在屏幕上显示错误,建议检查一下图片大小设置是否正确,调换一下宽度和高度设置再试一下。
- 墨水屏的工作电压要求是 3.3V,如果您购买的是裸屏的话,设计电路的时候如果需要配合 5V 工作环境的话,建议做一下电平转换处理。新版驱动板(Rev2.1及后续版本)加入了电平处理电路,可以同时支持 3.3V 和 5V 工作环境,老版本只能支持 3.3V 工作环境,使用的时候可以先确认一下版本号(版本号在板名下)。
- 屏幕的 FPC 排线比较脆弱,注意使用的时候沿屏幕水平方向弯曲排线,不可以沿屏幕垂直方向弯曲排线。
- 墨水屏屏幕较为脆弱,注意尽量避免跌落、碰撞、用力按压。
更详细的信息请查看官方描述:
https://www.waveshare.net/wiki/4.2inch_e-Paper_Module_Manual#.E8.AF.B4.E6.98.8E
引脚说明
| 引脚名称 | 引脚说明 |
|---|---|
| VCC | 3.3/5V |
| GND | GND |
| DIN | SPI 通信 MOSI 引脚 |
| CLK | SPI 通信 SCK 引脚 |
| CS | SPI 片选引脚(低电平有效) |
| DC | 数据/命令控制引脚(高电平表示数据,低电平表示命令) |
| RST | 外部复位引脚(低电平复位) |
| BUSY | 忙状态输出引脚(低电平表示忙) |
BOM
| 名称 | 数量 |
|---|---|
| ESP32 | x1 |
| 微雪 4.2inch e-Paper Module 带驱动板 | x1 |
| 跳线(杜邦线) | 若干 |
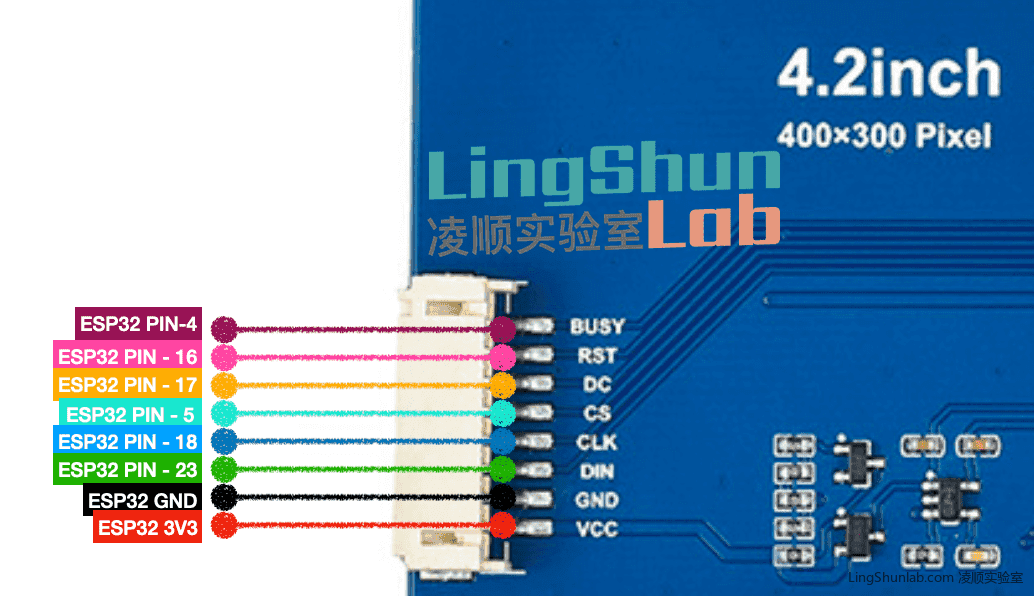
接线图
以下是ESP32和4.2寸电子墨水屏的接线图:

库安装
安装GxEPD2
建议使用Arduino IDE 的库管理进行安装,因为该GxEPD2库,有依赖于其他的库,会提醒你是否一并安装。选择是即可,不然,要自己一个一个寻找并安装。
通过Arduino IDE 2 的安装方法
1,点击Library
2,搜索框输入「GxEPD2」
3,找到 「GxEPD2」,点击「INSTALL」进行安装
4,安装完成后,该库的名称旁边会显示「INSTALLED」
GxEPD2的仓库地址:
https://github.com/ZinggJM/GxEPD2
程序提点
可以打开 GxEPD2的例子程序进行参考
1,加载库
#include <GxEPD2_3C.h> // 加载GxEPD2_3C库
#include <Fonts/FreeMonoBold9pt7b.h> // 加载字体2,定义对应的屏幕和引脚,创建实例
// 创建屏幕实例
GxEPD2_3C<GxEPD2_420c, GxEPD2_420c::HEIGHT> display(GxEPD2_420c(/*CS=5*/ SS, /*DC=*/ 17, /*RST=*/ 16, /*BUSY=*/ 4)); // GDEW042Z15 400x300, UC8176 (IL0398)3,初始化屏幕实例
在void setup() 函数中初始化
void setup()
{
...
display.init(115200); // 初始化屏幕
...
}之后就可以使用屏幕实例display,进行各种绘图文字显示
完整程序
// welcome to LingShunLAB.com
// GxEPD2_HelloWorld.ino by Jean-Marc Zingg
#include <GxEPD2_3C.h> // 加载GxEPD2_3C库
#include <Fonts/FreeMonoBold9pt7b.h> // 加载字体
// 创建屏幕实例
GxEPD2_3C<GxEPD2_420c, GxEPD2_420c::HEIGHT> display(GxEPD2_420c(/*CS=5*/ SS, /*DC=*/ 17, /*RST=*/ 16, /*BUSY=*/ 4)); // GDEW042Z15 400x300, UC8176 (IL0398)
void setup()
{
display.init(115200); // 初始化屏幕
helloWorld();
display.hibernate();
}
void helloWorld()
{
const char str1[] = "Welcome to";
const char str2[] = "www.LingShunLAB.com!";
display.setRotation(0); // 设定屏幕旋转方向
display.setFont(&FreeMonoBold9pt7b); // 设置字体
// 获取文本框的大小
int16_t tbx, tby; uint16_t tbw, tbh;
display.getTextBounds(str1, 0, 0, &tbx, &tby, &tbw, &tbh);
// 根据文本框的大小,获取到剧中的位置
uint16_t x = ((display.width() - tbw) / 2) - tbx;
uint16_t y = ((display.height() - tbh) / 2) - tby;
display.setFullWindow();
display.firstPage();
do
{
display.fillScreen(GxEPD_WHITE); // 设置屏幕背景为白色
display.setCursor(x, y); // 设置文字坐标
display.setTextColor(GxEPD_BLACK); // 设置字体为黑色
display.print(str1); // 屏幕显示的字符串
display.setTextColor(GxEPD_YELLOW); // 设置字体为黄色
display.setCursor(x-45, y+30); // 设置文字坐标
display.print(str2); // 屏幕显示的字符串
}
while (display.nextPage());
}
void loop() {};
参考
GxEPD仓库:
https://github.com/ZinggJM/GxEPD
程序参考:
https://github.com/techiesms/E-paper-module-using-ESP32
https://github.com/G6EJD/ESP32-e-Paper-Weather-Display
微雪官方说明:
https://www.waveshare.net/wiki/4.2inch_e-Paper_Module_Manual#.E8.AF.B4.E6.98.8E