AI助力开发:轻松打造专业级键盘测试工具(附送提示词)
目录

从痛点到创意
键盘是我们每天敲击无数次的伙伴,但你是否曾因特殊语言输入或非标准键位布局而感到现有测试工具的局限?最近,我在工作中就遇到了这样的难题:市面上的键盘测试程序大多是为英语QWERTY键盘设计的,对于其他语言或独特布局的支持却捉襟见肘。于是,我决定携手AI,打造一款完全定制化的网页键盘测试工具,让键盘测试不再千篇一律,而是充满个性与可能!
提示词的演变和学习
在学习提示词的过程中,我开始收集与学习各位大佬prompt(提示词),会时不时更新这个提示词收集列表:
-
Prompt Engineering 第一站 (这里也搜集了很多,挺全的并且很多都很实用,作者自己也在不断演变prompt,作者:向阳乔木)
https://xiangyangqiaomu.feishu.cn/wiki/VfqDwNA3GiMMQ7kc21mcpYUVnYg?fromScene=spaceOverview -
社交媒体上的:歸藏老师
(不定时更新列表)
实际效果
大家先看看,这个提示词的效果如何
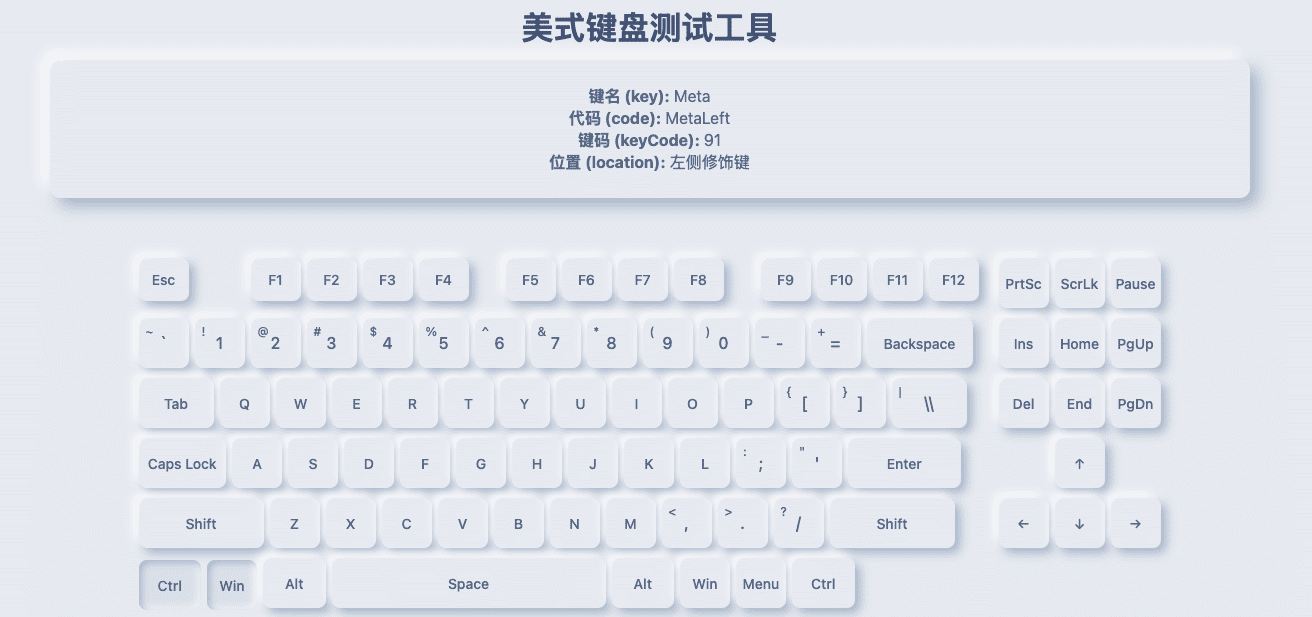
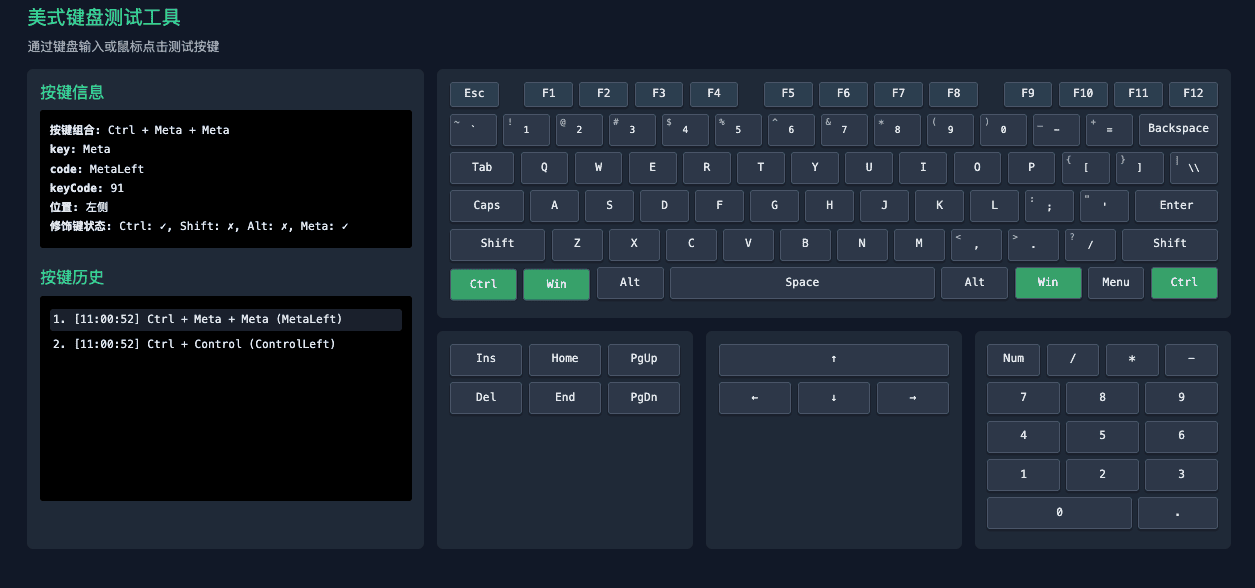
美式键盘交互式打字机风格

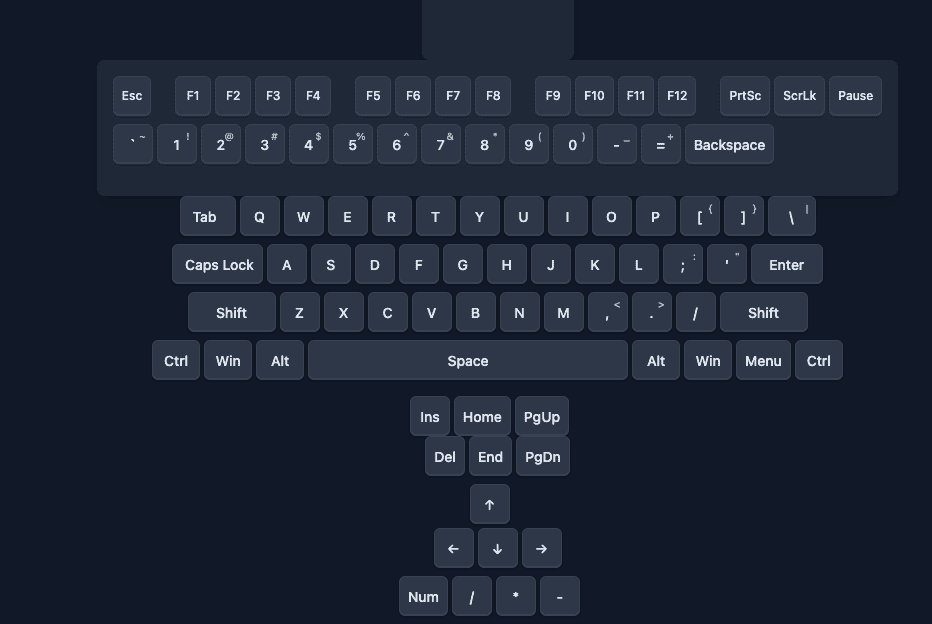
AI翻车风格

使用的工具
- Cursor
- Claude 3.7 Sonnet
开发提示词:动手打造你的版本
以下是核心开发指南提示词,清晰简洁,适合直接上手:
# 美式键盘测试工具Web应用
## 需求概述
使用 HTML + Tailwind CSS + Javascrip 创建一个完整的美式键盘测试工具网页应用,提供全键盘布局与实时交互反馈,界面采用终端风格。
## 核心功能
1. 完整的美式QWERTY键盘布局,包含:
- 主键区(字母、数字、符号)
- 数字小键盘区
- 功能键区(F1-F12)
- 方向键与编辑键区(Home, End, Delete等)
2. 交互反馈系统:
- 实时显示按键信息:key、code、keyCode、位置等完整参数
- 支持键盘输入与鼠标点击双重测试方式
- 按键历史记录功能,显示最近10次按键序列
- 特殊按键组合检测与显示(如Ctrl+Alt+Delete)
- 按键按下时提供明显的视觉反馈
## 设计规范
1. 界面风格:
- 采用新古典设计,元素与背景同色系但明暗分明
- 柔和双向阴影形成浮雕效果,按钮按下时凹陷
- 整体呈现温和舒适的外观
**视觉元素**:
- 低对比度、柔和阴影、圆润边缘
- 无锐利感
2. 布局要求:
- 响应式设计,适应桌面与平板电脑屏幕
- 整体键盘完全显示于视窗内,避免滚动条
- 按键大小随视窗自动调整,保持布局美观
- 不考虑手机端适配,专注优化大屏体验
## 技术规范
1. 使用以下技术栈实现:
- HTML5
- JavaScript (原生JS)
- Tailwind CSS (使用CDN引用: https://cdn.staticfile.org/tailwindcss/2.2.19/tailwind.min.css)
2. 实现细节:
- 使用Tailwind CSS flex布局实现响应式设计
- 通过JavaScript事件监听器捕获键盘与鼠标事件
- 使用Tailwind CSS grid或flex定位键盘按键,确保布局合理
## 期望输出
1. 由于可能单个文件太大无法处理,可以分开几个文件进行实现
2. 代码结构清晰,注释完善
3. 无需外部依赖,加载上述CDN资源后即可运行
4. 输出Readme.md,用于说明该项目风格提示词:解锁更多可能
想让你的键盘测试工具与众不同?试试这些设计风格,替换到提示词中,让AI生成专属界面:
- 新拟物化:立体按钮,微妙质感,现代与真实兼得。
- 极简主义:大量留白,黑白配色,专注高效。
- 复古风:像素艺术,CRT效果,怀旧满满。
- 玻璃拟态:透明叠加,模糊背景,轻盈未来感。 (完整15种风格见下文详细列表!)
结语:一起开启探索之旅
这不仅是一个键盘测试工具,更是一个融合技术与设计的创意舞台。无论你是开发者、设计爱好者,还是单纯想测试键盘的人,都可以和AI一起创建乐趣。
附录:15种设计风格提示词
以下是精心优化的风格选项,每种都包含界面风格、视觉元素和设计目标,供你挑选或灵感参考:
---
### 1. 新拟物化风格 (Neo-Skeuomorphism)
**界面风格**:
- 采用新拟物化设计,柔和阴影与浅色渐变结合
- 按钮具有立体按压效果,元素带轻微3D感
- 整体呈现现代简约与真实物体感的融合
**视觉元素**:
- 微妙质感、柔和色彩、圆角设计
- 阴影和高光增强触觉反馈
**设计目标**:
- 适用于模拟现实工具,如计算器或键盘测试界面
---
### 2. 扁平化设计 (Flat Design)
**界面风格**:
- 采用扁平化设计,简洁几何形状与鲜明对比色
- 无阴影无渐变,保持二维平面感
- 整体呈现干净高效的外观
**视觉元素**:
- 简单形状、纯色填充、状态用色彩变化表示
- 无装饰性效果
**设计目标**:
- 适合信息密集型工具,如数据展示或企业应用
---
### 3. 拟物化设计 (Skeuomorphism)
**界面风格**:
- 采用拟物化设计,完全模仿真实物体
- 使用逼真纹理和材质,按钮有强烈按压反馈
- 整体呈现熟悉直观的物理感
**视觉元素**:
- 光泽、阴影、磨损痕迹、反光效果
- 细节高度还原现实
**设计目标**:
- 适合模拟物理工具,如音频设备或乐器界面
---
### 4. 材料设计 (Material Design)
**界面风格**:
- 采用材料设计,卡片式布局与微妙阴影
- 元素遵循Z轴层次,交互动效流畅
- 整体呈现物理感与数字灵活性的平衡
**视觉元素**:
- 层次分明的卡片、明快色彩、精确阴影
- 动效遵循物理规律
**设计目标**:
- 适合跨平台工具或移动应用
---
### 5. 新古典风格 (Neomorphism/Soft UI)
**界面风格**:
- 采用新古典设计,元素与背景同色系但明暗分明
- 柔和双向阴影形成浮雕效果,按钮按下时凹陷
- 整体呈现温和舒适的外观
**视觉元素**:
- 低对比度、柔和阴影、圆润边缘
- 无锐利感
**设计目标**:
- 适合音乐播放器或长时间使用的控制面板
---
### 6. 极简主义 (Minimalism)
**界面风格**:
- 采用极简主义设计,大量留白搭配黑白加一重点色
- 元素为基本几何形状,无任何装饰
- 整体呈现专注高效的外观
**视觉元素**:
- 简洁排版、基础形状、极少色彩
- 无干扰元素
**设计目标**:
- 适合写作工具或专业工作环境
---
### 7. 复古风格 (Retro/Vintage UI)
**界面风格**:
- 采用80年代复古设计,像素艺术与有限配色
- 加入CRT屏幕效果,按钮有像素边缘
- 整体呈现怀旧有趣的外观
**视觉元素**:
- 16色以内配色、老式字体、复古纹理
- 粗糙像素感
**设计目标**:
- 适合游戏或创意工具界面
---
### 8. 玻璃拟态 (Glassmorphism)
**界面风格**:
- 采用玻璃拟态设计,元素半透明并带背景模糊
- 层叠通过透明度表现深度
- 整体呈现轻盈现代的外观
**视觉元素**:
- 细微亮色边框、模糊效果、多层叠加
- 通透感强
**设计目标**:
- 适合仪表盘或多层信息展示工具
---
### 9. 蛮力设计 (Brutalism)
**界面风格**:
- 采用蛮力设计,刺眼对比色与不对齐布局
- 按钮大小随意,字体风格混搭
- 整体呈现视觉冲击力强且反传统的效果
**视觉元素**:
- 粗糙边缘、非传统网格、强烈对比
- 原始美学
**设计目标**:
- 适合艺术项目或实验性工具
---
### 10. 插画风格 (Illustrated UI)
**界面风格**:
- 采用插画风格,手绘插图与个性化图标
- 按钮具手绘质感,设计如交互式绘本
- 整体呈现友好有趣的外观
**视觉元素**:
- 丰富温暖色彩、手绘细节、故事性元素
- 非几何形状
**设计目标**:
- 适合教育应用或创意平台
---
### 11. 线框风格 (Wireframe Aesthetic)
**界面风格**:
- 采用线框设计,元素仅用细线勾勒轮廓
- 无填充色,显示辅助网格线
- 整体呈现技术感强的外观
**视觉元素**:
- 纯轮廓图标、3-4种色彩、结构可见
- 极简线条
**设计目标**:
- 适合开发工具或数据分析界面
---
### 12. 数据可视化风格 (Data Visualization Style)
**界面风格**:
- 采用数据可视化设计,布局围绕数据展示
- 使用图表和网格,控件简洁无装饰
- 整体呈现精准专业的效果
**视觉元素**:
- 等宽字体、功能性色彩、信息层次
- 数据导向设计
**设计目标**:
- 适合分析工具或监控面板
---
### 13. 富媒体风格 (Rich Media UI)
**界面风格**:
- 采用富媒体设计,融入背景视频或3D元素
- 交互触发流畅动画,视觉沉浸惊艳
- 整体呈现引人入胜的外观
**视觉元素**:
- 大胆色彩、动态内容、多媒体效果
- 高视觉冲击力
**设计目标**:
- 适合产品展示或游戏界面
---
### 14. 交互式打字机风格 (Interactive Terminal)
**界面风格**:
- 采用终端风格设计,暗色背景搭配亮色文字
- 使用等宽字体,最小化图形元素
- 整体呈现专业、高效的开发工具外观
**视觉元素**:
- 代码高亮、命令提示符、文本反馈
- 经典终端配色
**设计目标**:
- 适合开发工具或系统控制界面
---
### 15. 可访问性优先设计 (Accessibility-First)
**界面风格**:
- 采用可访问性优先设计,高对比度与大点击区域
- 支持键盘导航,布局适配屏幕阅读器
- 整体呈现包容易用的外观
**视觉元素**:
- 清晰文本、非色彩依赖提示、一致布局
- WCAG标准
**设计目标**:
- 适合公共服务或教育工具
---
提示词说明
- 结构统一:每种风格分为“界面风格”“视觉元素”“设计目标”三部分,逻辑清晰,便于AI解析。
- 语言简洁:去掉冗余描述,直接点明核心特征和目标。
- 情感导向:通过“呈现XX外观”明确每种风格的情感基调(如“温和舒适”“视觉冲击力强”),帮助AI把握设计意图。
这些提示词可直接用于AI生成界面设计,适用于多种场景和需求。

