Raspberry Pi 安装 code-server( vs-code)
目录
凌顺实验室(lingshunlab.com)这次分享如何在Raspberry Pi(树莓派)中安装code-server( vs-code)。
安装需要的软件
树莓派在安装VS Code之前需要做一些准备
1,需要安装Node.js
http://47.119.142.156/book/raspberry-pi/raspberry-pi-install-nodejs-and-npm
2,需要安装yarn
http://47.119.142.156/book/raspberry-pi/raspberry-pi-install-yarn
3,保证网络畅通
安装VS-code
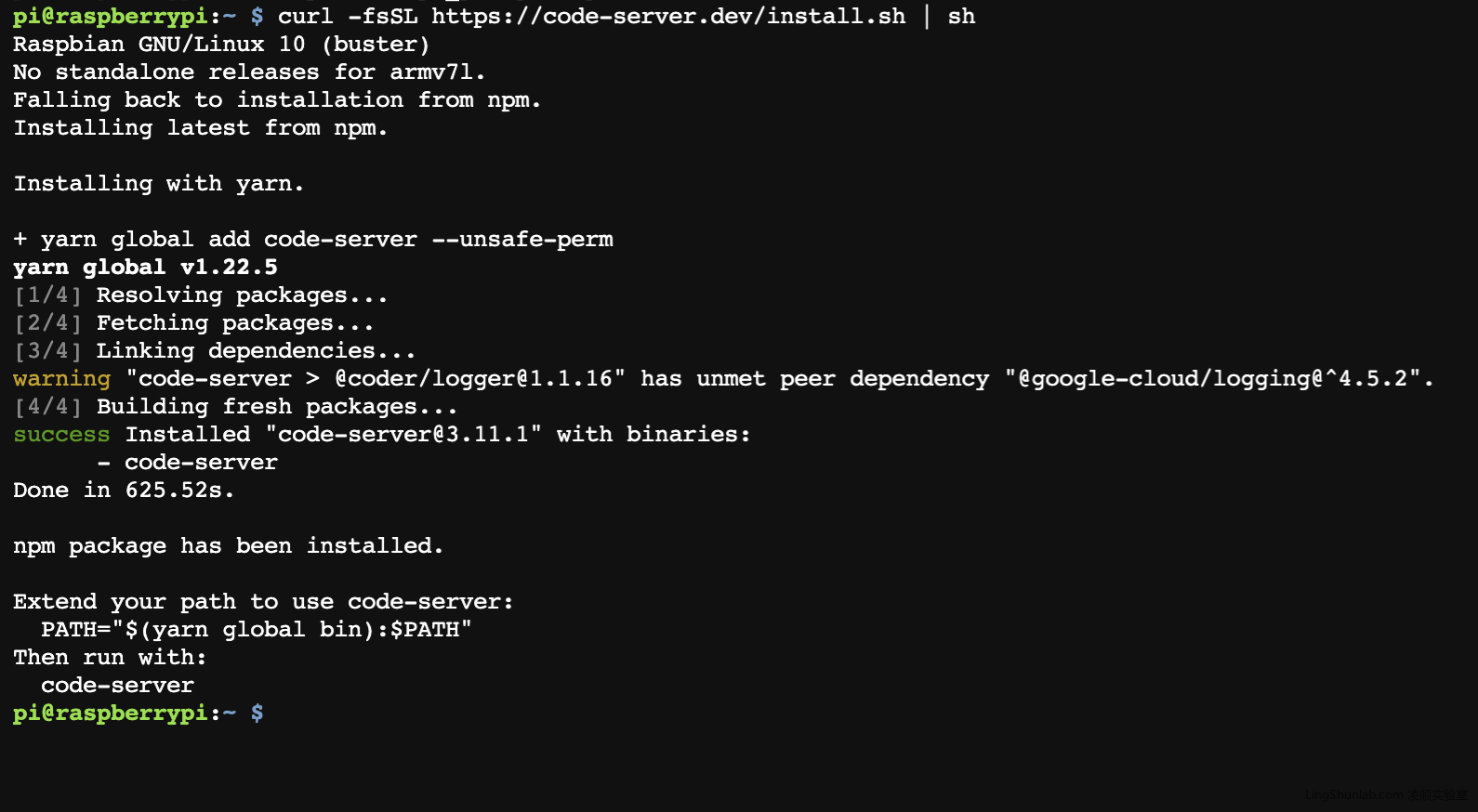
运行以下命令进行安装
curl -fsSL https://code-server.dev/install.sh | sh之后就会自动的安装所需要的东西,你要做的事情就是耐心的等待。

配置PATH环境
安装完成后需要把$(yarn global bin)添加到PATH变量中,但每次重启树莓派就又需要配置PATH环境变量,所以现在需要把PATH环境变量在开机的时候自动配置
1,修改 ~/.bashrc 文件
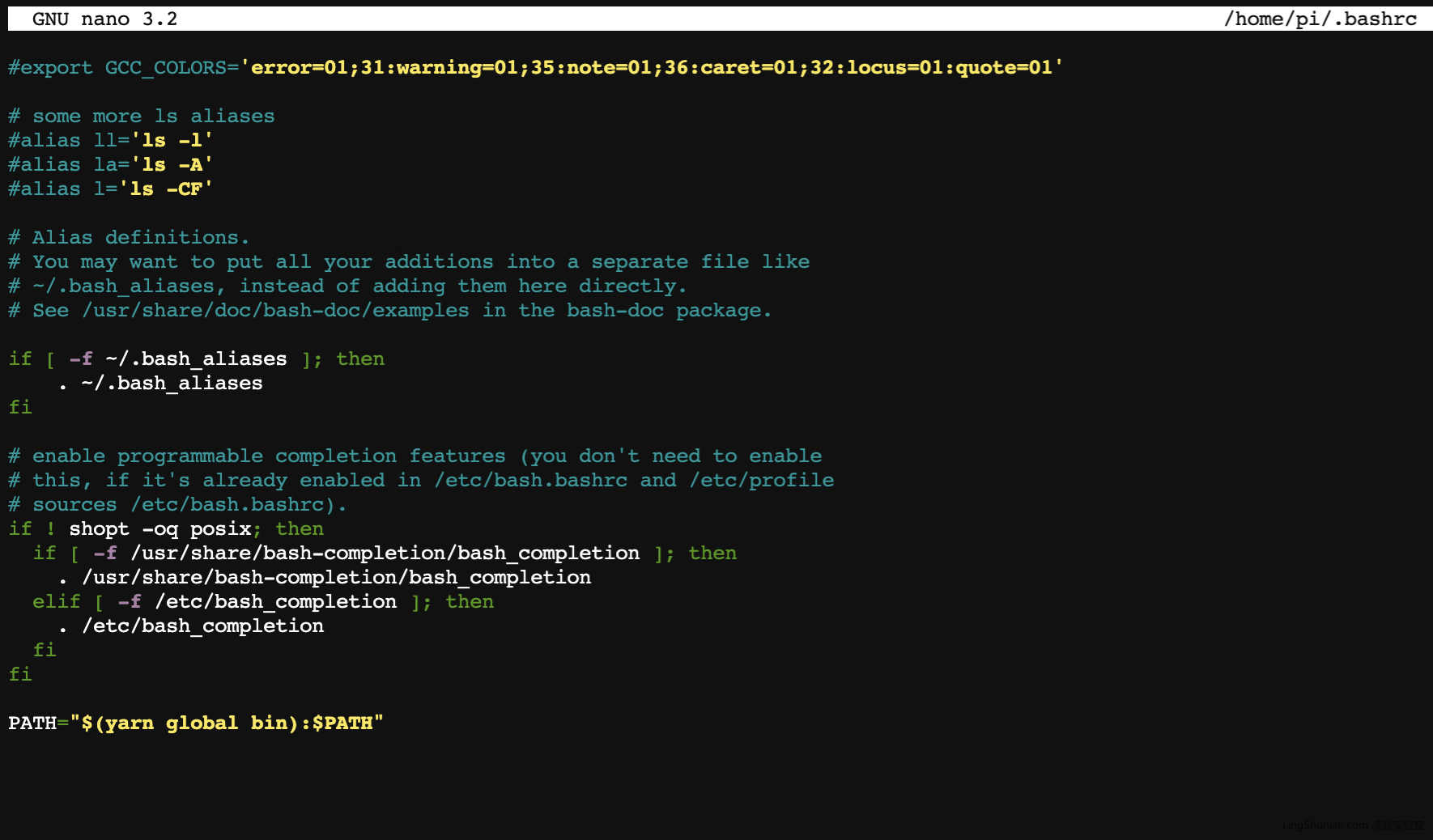
sudo nano ~/.bashrc 在最后一行,添加以下语句
PATH="$(yarn global bin):$PATH"如下图: 
2,重新加载 ~/.bashrc
输入以下命令:
source ~/.bashrc
启动vs-code
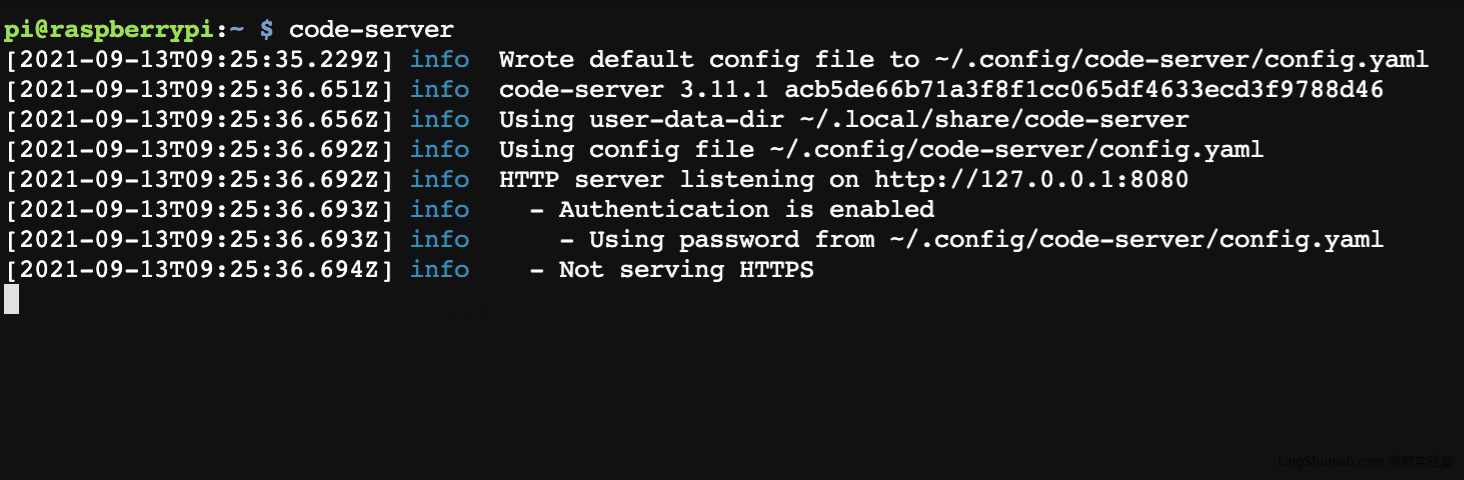
经过之前的安装和环境变量配置, 现在在命令行(终端)输入命令,即可启动vs-code:
code-server
配置vs-code
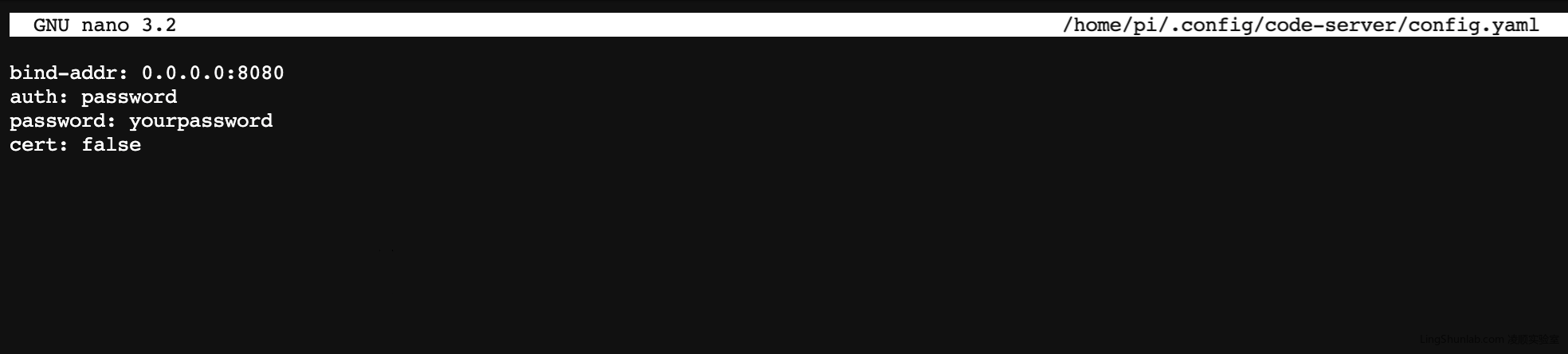
如果需要对vs-code进行设置,可以输入以下命令:
sudo nano ~/.config/code-server/config.yaml
其中 bind-addr: 设置为0.0.0.0 则可以在局域网中访问,冒号后的是访问的端口 password: 设置的是访问vs-code的密码