MacOS开发 创建你的第一个MacOS APP
目录
MacOS 开发
本例程开发环境:
MacOS Ventura 13.6.4 (22G513)
Xcode Version 15.0.1 (15A507)
编程语言:Swift
创建你的第一个MacOS APP
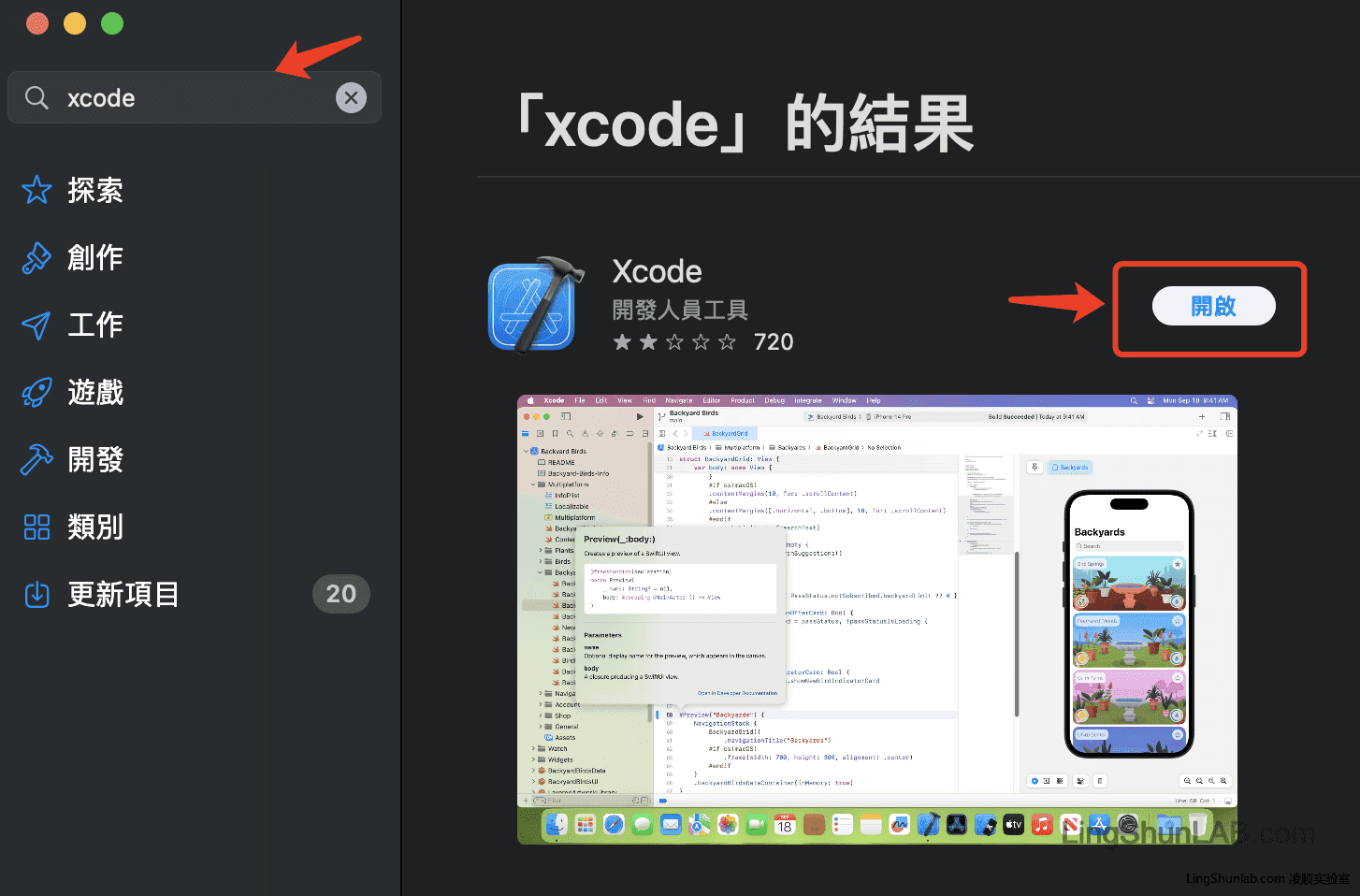
1,下载xcode
在MacOS上打开「App Store」,在搜索栏输入「xcode」即可以找到,未安装的会显示类似「取得」的按钮,点击将会自动进行下载并安装,安装完成后便会变成类似「开启」的按钮。

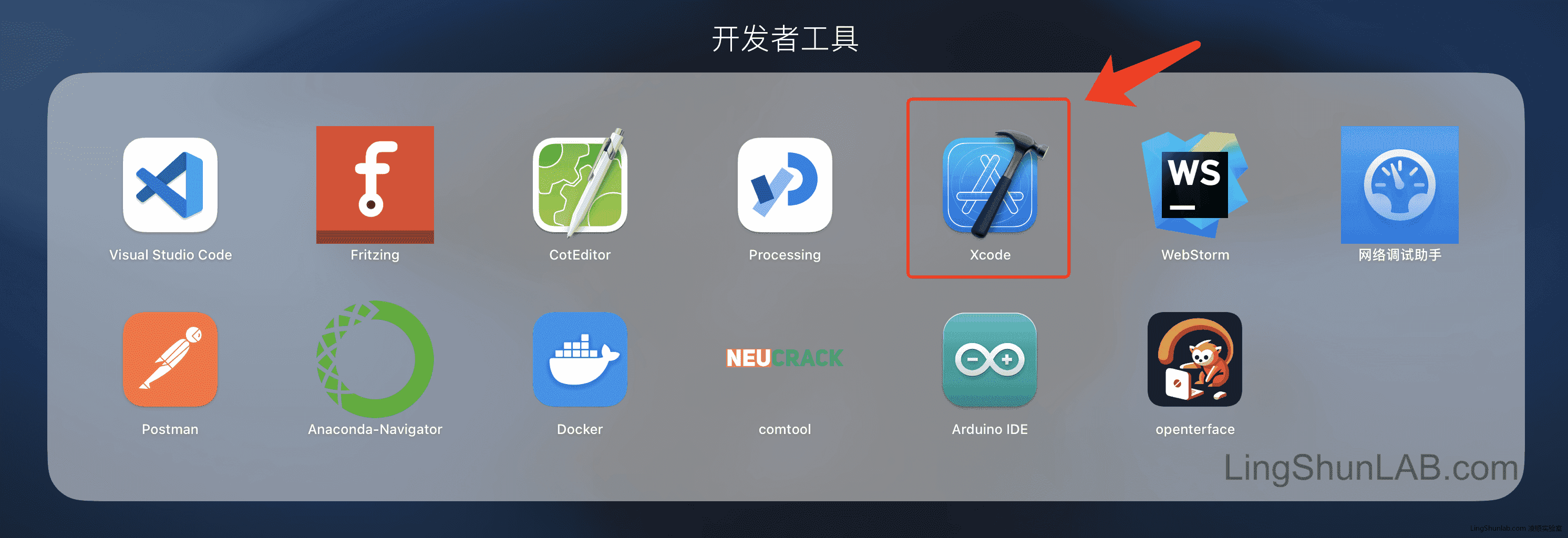
2,打开Xcode
在「启动台」(Launchpad)中找到Xcode的App ,点击打开。

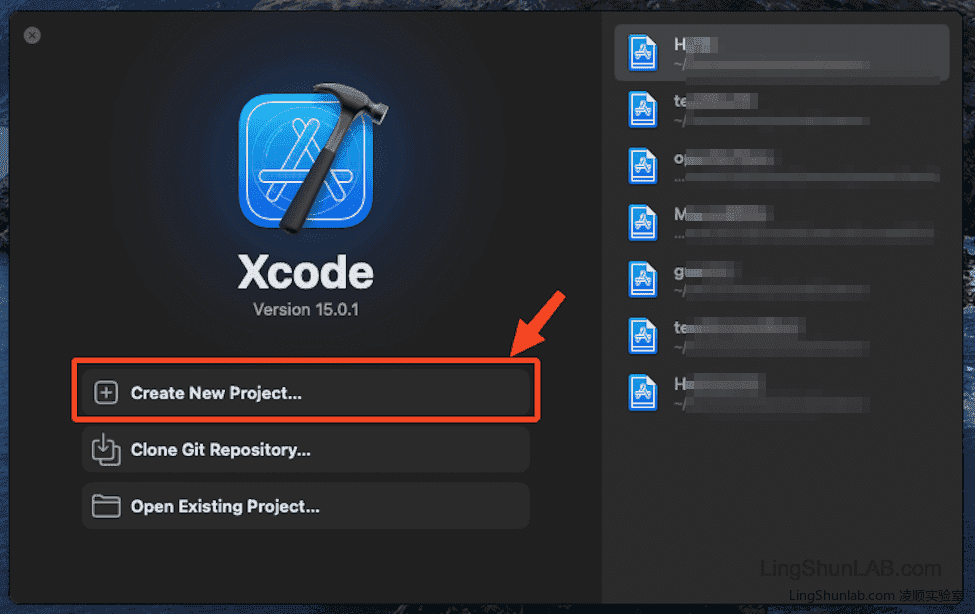
3,选择创建一个新的项目
点击「Create New Project...」创建一个全新的项目

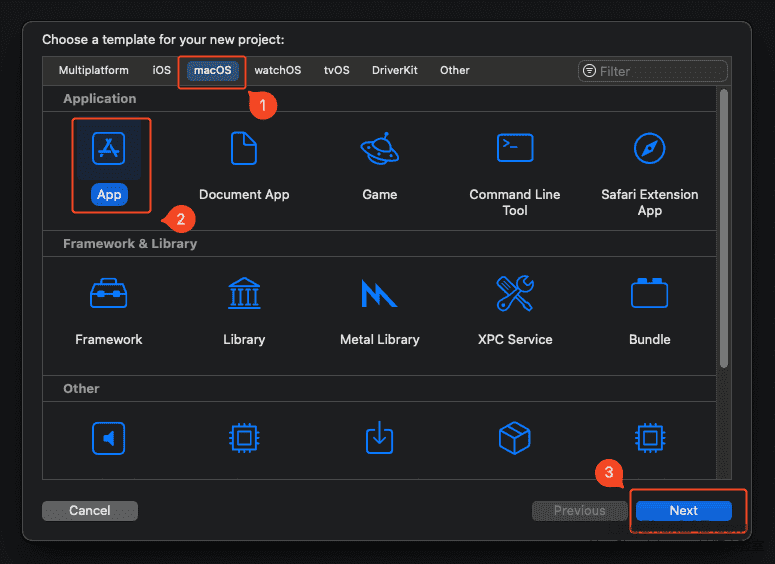
4,选择项目类型
在本例子中,我们开发的是macOS系统里的App,
所以选择好后,可以点击「Next」,继续下一步...

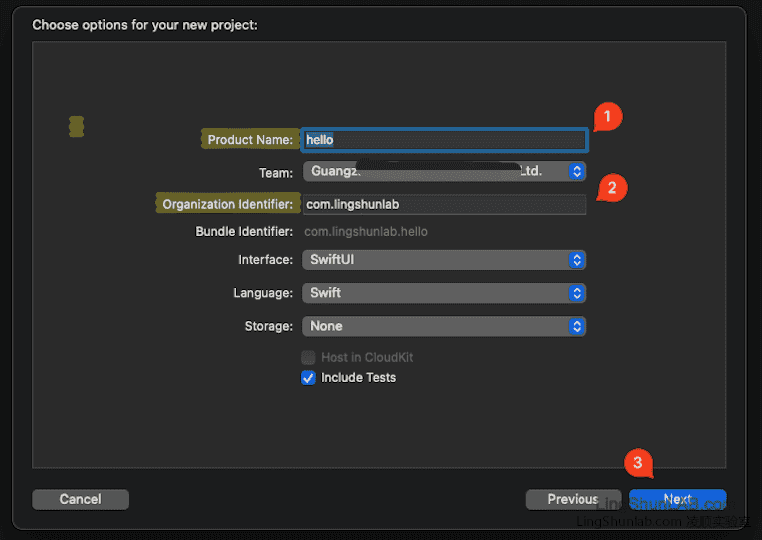
5,填写项目信息
现在需要填写一些项目信息:
- (必填)Product Name : 项目的名称,这里可以随意,填写你喜欢的项目名字
- (必填)Team: 这里需要选择你的开发团队 ,如果还未加入团队则需要注册的开发团队邀请加入,详细信息查看:https://developer.apple.com/cn/help/account/manage-your-team/invite-team-members/
- Organization Identifier:这里一般是格式是「com.」开头,后面接团队/组织/公司名称。
- Bundle Identifier:会根据填写的「Organization Identifier」和「Product Name」,自动合成一个最终的项目标识名称。
- Interface:使用默认选项「SwiftUI」。
- Language:使用默认选项「Swift」。(Objective-C太难了,我还未学会)
- Storage:选择默认「None」
一切填写完毕,就按「Next」继续...

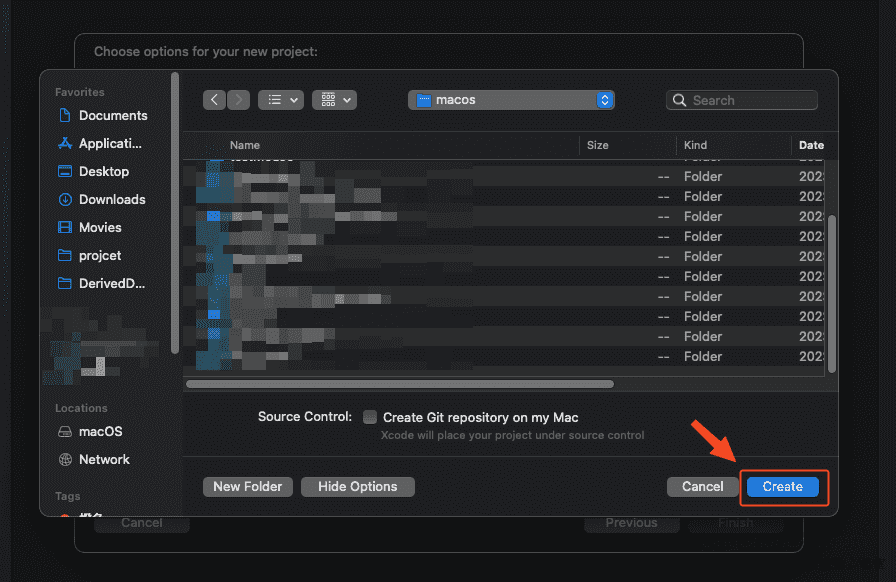
6,选择项目的保存路径
找一个你喜欢的位置,存放你的第一个项目吧。点击「Create」创建项目。

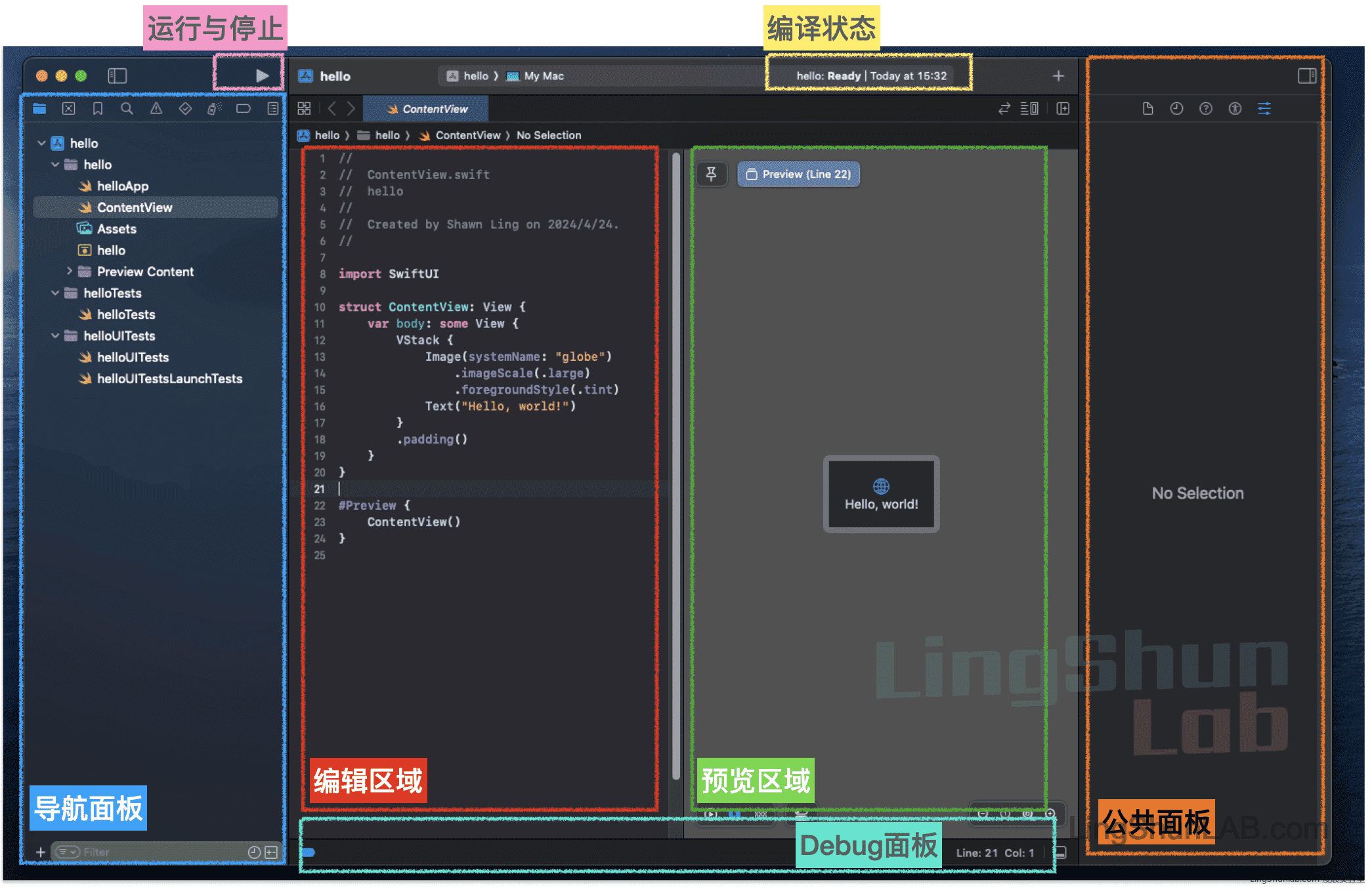
7,认识xcode开发界面
创建一个项目,需要一些时间。。。
创建完成后会看入如下界面:

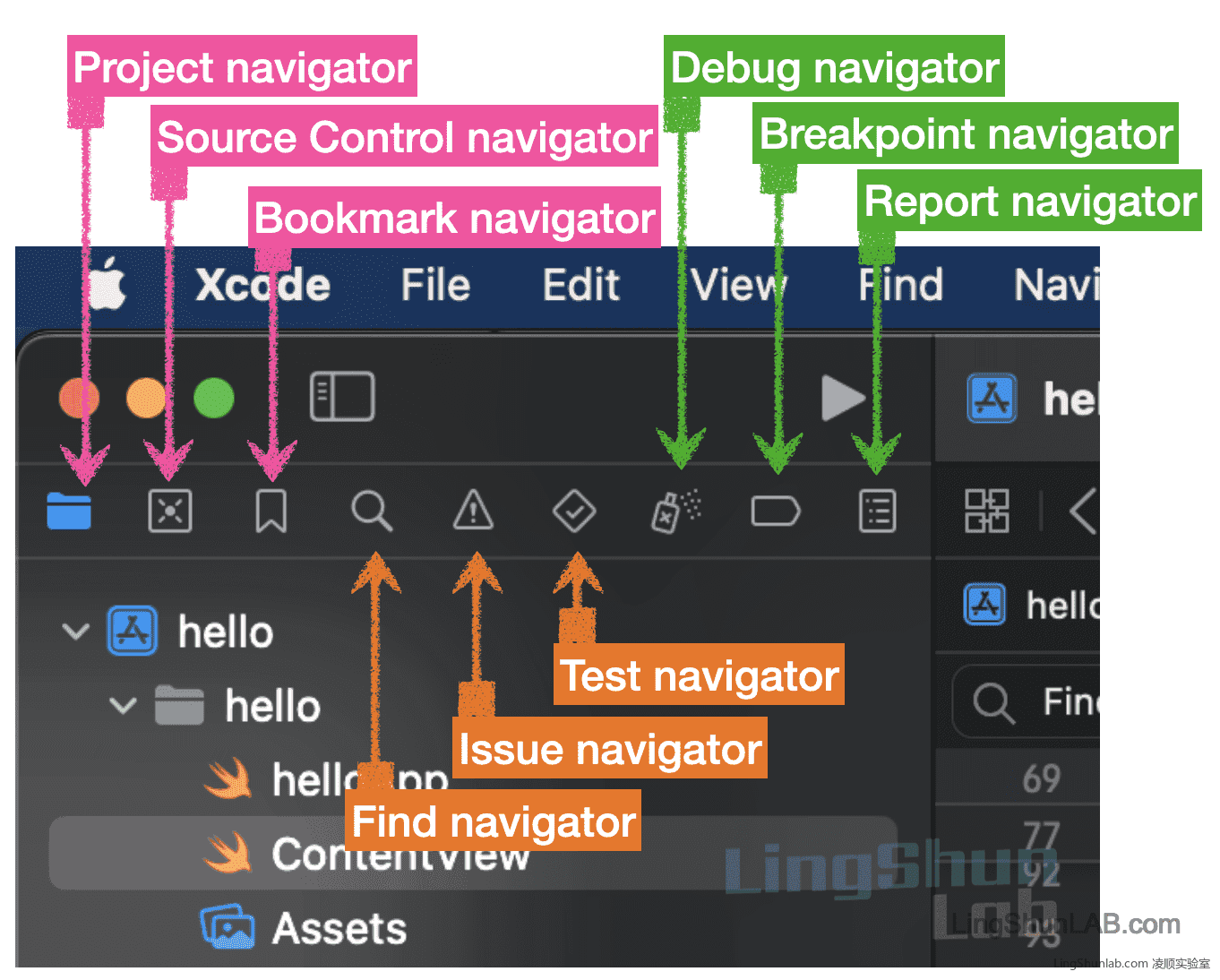
其中,导航面板上的按钮分别如下,在开发过程中会经常使用到:

Xcode导航面板按钮说明:
- Project navigator 项目导航:项目的所有资源文件的列表
- Source Control navigator 代码控制:代码管理信息,例如修改了哪些文件等等
- Bookmark navigator 标签导航:在代码中可以设置对代码设置标签,方便查找记录等等
- Find navigator 搜索导航:在搜索框中输入要搜索的字符串, 按回车就可以搜索出项目中包含该字符串的所有文件
- Issue navigator 问题导航:显示项目中存在的警告或者错误
- Test navigator:测试导航:主要用于单元测试
- Debug navigator:调试导航:显示了各线程的详细信息
- Breakpoint navigator:断点导航:显示设置了断点的地方列表
- Report navigator:报告导航:显示项目中的各种结果报告,包括调试报告,测试报告,编译报告等
8,运行Hello World 程序
项目创建后,就已经包含一些基础代码,足以运行一个小小的界面。
点击「run」这个三角形按钮,

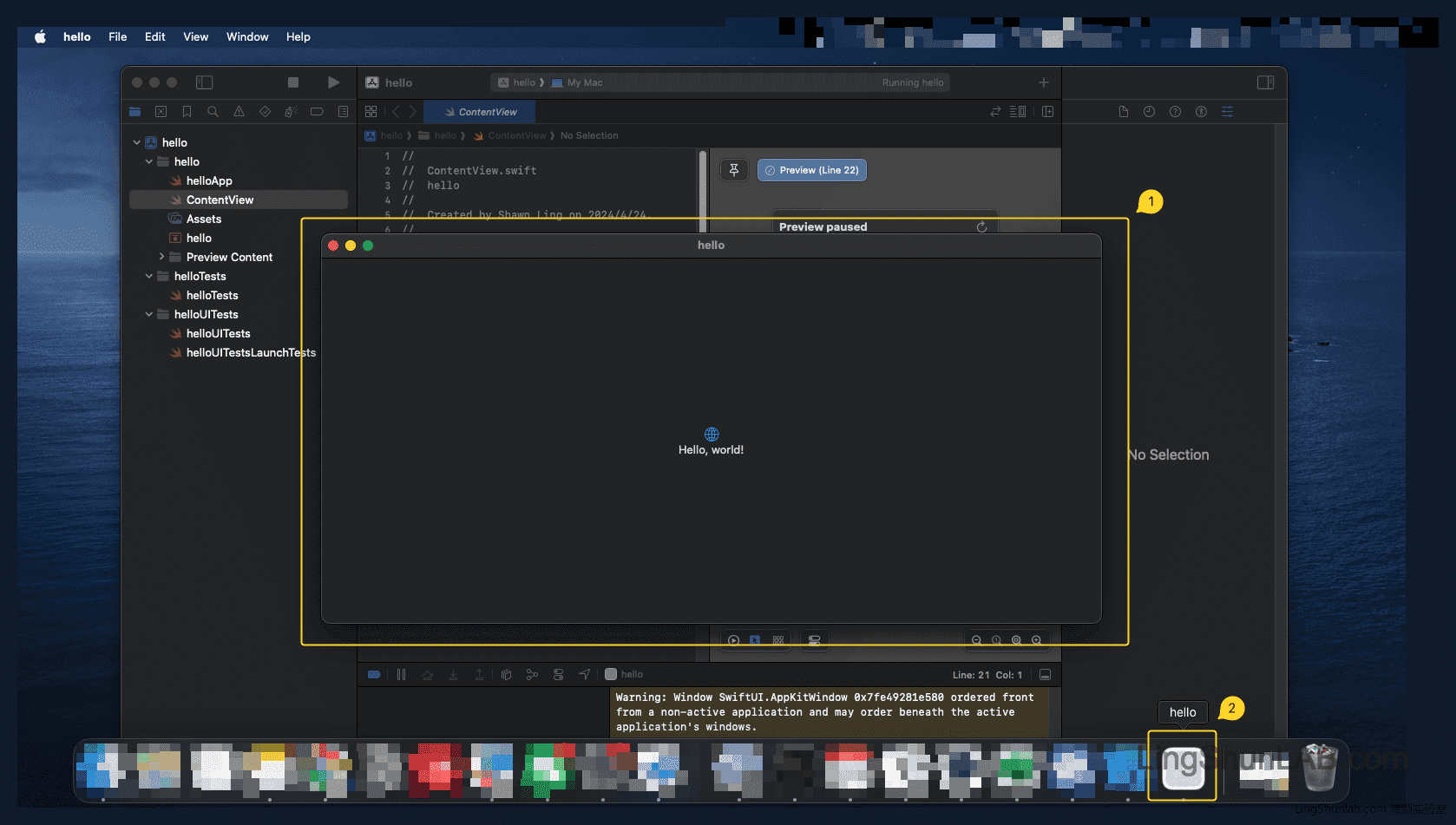
这时Xcode将会开始编译,等待一会,将会见到如下界面:

1,MacOS App的界面
2,MacOS App的图标
恭喜你,你的第一个MacOS程序无错误地运行成功。
9,App的逻辑说明
一般在开发的软件的时候,我都会先了解,究竟程序是从哪里开始的?
在MacOS的App中的起点位置在「@main」
在Swift代码中,
@main是一个属性修饰符,用来指定应用程序的入口点。在SwiftUI应用程序中,@main修饰一个结构体、枚举或类,该结构体、枚举或类遵守App协议,Swift编译器会将其作为应用程序的启动点。
在helloApp.swift这个文件中,可以到找「@main」
//
// helloApp.swift
// hello
//
// Created by Shawn Ling on 2024/4/24.
//
import SwiftUI
@main
struct helloApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
所以,程序就会从这里开始,打开一个窗口组「WindowGroup」,里面包含视图「ContentView()」
可以继续打开ContentView()的代码,就可以定义App的界面显示的是什么。
//
// ContentView.swift
// hello
//
// Created by Shawn Ling on 2024/4/24.
//
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text("Hello, world!")
}
}
}结束语
至此,这个简单的Hello World已经完成,希望这文章让你较容易地打开macOS开发的大门。
下面是分享一些学习资料和开源项目。如果你有更好的学习资料,可以在微信公众号「凌顺实验室」中留言给我,我会更新上这个参考列表。
参考或学习资料:
Apple官方开发者网站
https://developer.apple.com/
Creating a macOS app (Apple官方的 hello world 例子(swiftUI))
https://developer.apple.com/tutorials/swiftui/creating-a-macos-app
Open Source Mac Apps(MacOS APP 开源项目)
https://indiegoodies.com/awesome-open-source-mac-apps
Awesome macOS open source applications( MacOS APP 开源项目)
https://github.com/serhii-londar/open-source-mac-os-apps
小编认为值得学习的开源项目:
https://github.com/lihaoyun6/QuickRecorder
https://github.com/lwouis/alt-tab-macos
https://github.com/Mnpn/Azayaka

