ESP32 使用Arduino_GFX点亮1.54寸IPS全视角TFT屏幕(ST7789系列 240×240)
目录
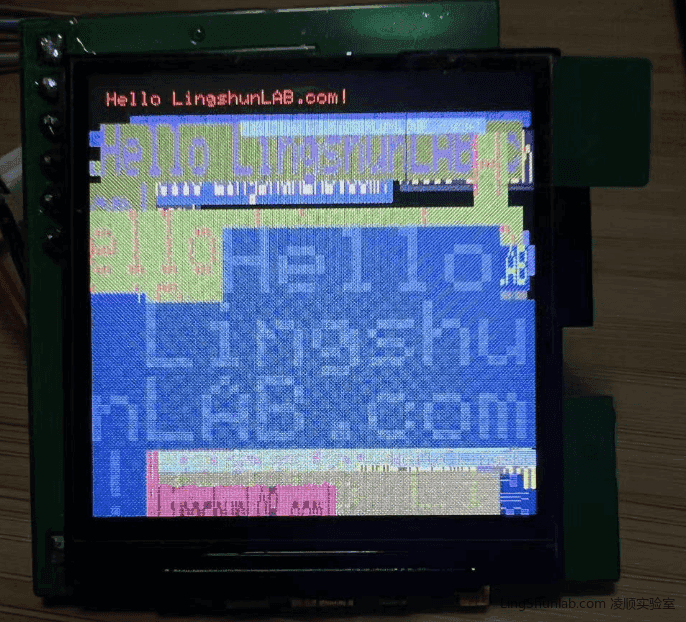
实验效果
凌顺实验室(lingshunlab.com)在本示例中,主要运行Arduino_GFX库的Hello World的程序。
该库还有很多有趣的示例,涵盖了现实GIF,PNG,JPEG,Mjpeg等格式的图片,还有LVGL这个强大的UI库,可以在示例中一一查看学习。
以下图片就是程序运行后TFT屏幕显示的画面,程序是不断的把「Hello LingshunLAB.com」这句字符串随机在屏幕上叠加显示。

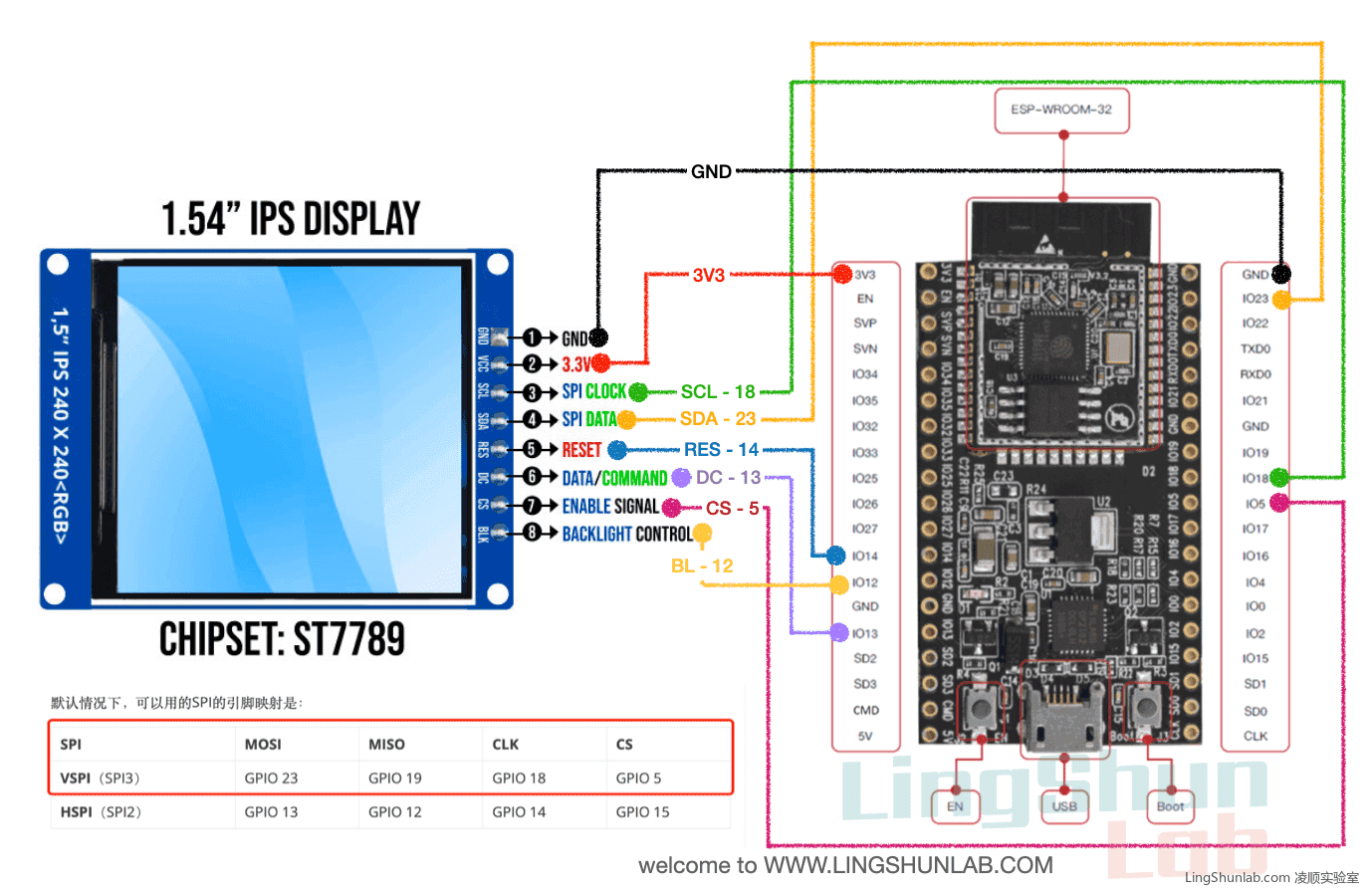
引脚说明
| 模块引脚 | 引脚说明 |
|---|---|
| GND | 液晶屏电源地 |
| VCC | 液晶屏电源正(3.3V) |
| SCL | 液晶屏SPI总线时钟信号 |
| SDA | 液晶屏SPI总线写数据信号 |
| RES | 液晶屏复位控制信号(低电平复位) |
| DC | 液晶屏寄存器/数据选择控制信号(低电平:寄存器,高电平:数据) |
| CS | 液晶屏片选控制信号(低电平使能) |
| BLK | 液晶屏背光控制信号(高电平点亮,如不需要控制,请接3.3V) |
BOM
| 名称 | 数量 |
|---|---|
| ESP32 开发板 | x1 |
| ST7789 1.54' | x1 |
| 跳线(杜邦线) | 若干 |
接线

安装库
方法一:通过Arduino IDE 2 的安装方法
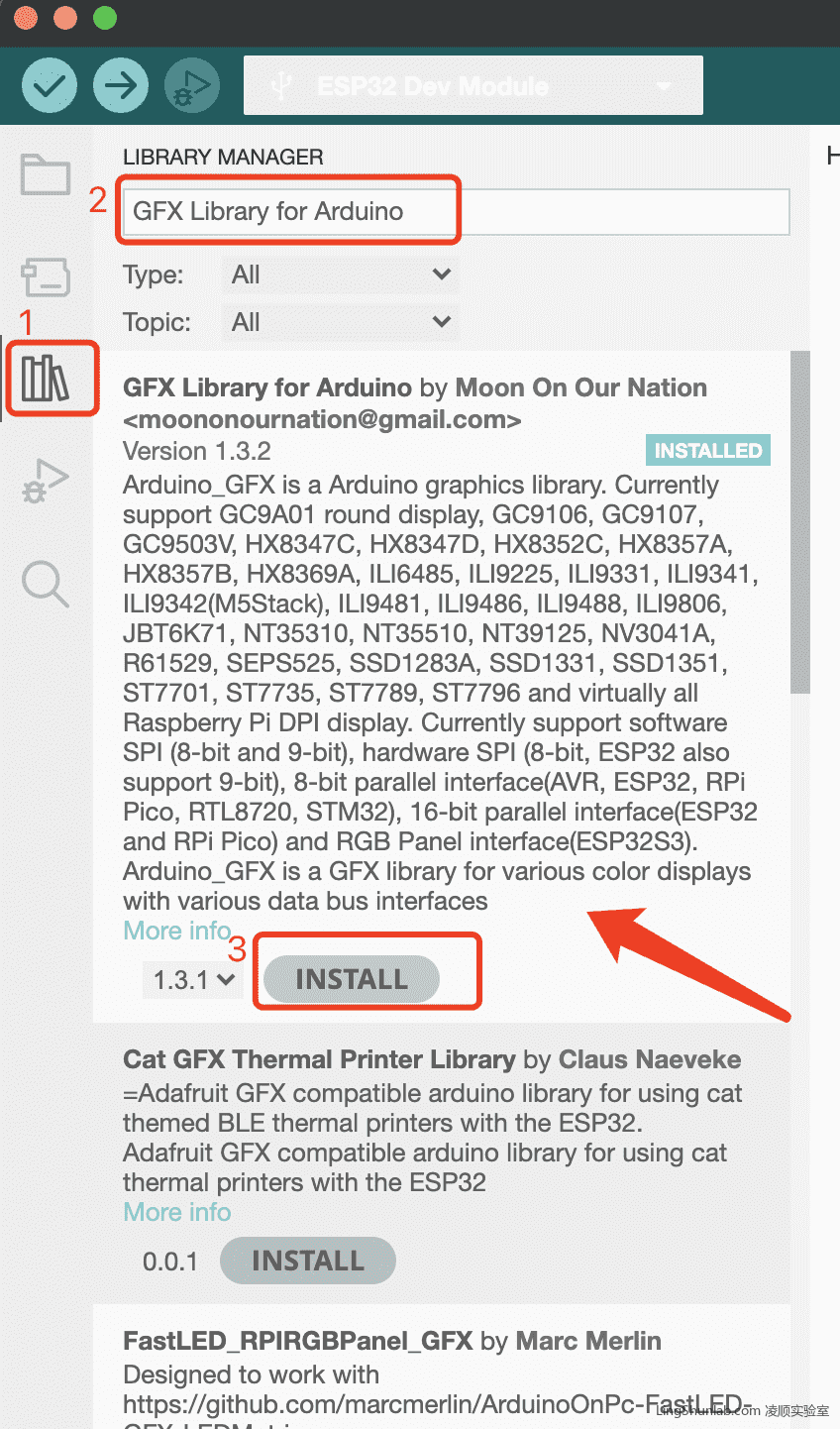
1,点击Library
2,搜索框输入「GFX Library for Arduino」
3,点击「INSTALL」进行安装
4,安装完成后,该库的名称旁边会显示「INSTALLED」

方法二:GITHUB 仓库下载安装方法
1,首先到GITHUB下载「GFX Library for Arduino」: https://github.com/moononournation/Arduino_GFX
2,解压
3,把解压的文件放进Arduino IDE的libraries文件夹
程序提点
加载 Arduino_GFX_Library 库
#include <Arduino_GFX_Library.h>配置使用的开发板
在本示例中使用的是ESP32,
并且使用的是VSPI 的硬件SPI引脚,
根据接线图,使用以下代码进行开发板的配置:
/* More data bus class: <https://github.com/moononournation/Arduino_GFX/wiki/Data-Bus-Class> */
//Arduino_DataBus *bus = create_default_Arduino_DataBus();
Arduino_DataBus *bus = new Arduino_ESP32SPI(13 /* DC */, 5 /* CS */, 18 /* SCK */, 23 /* MOSI */, GFX_NOT_DEFINED /* MISO */, VSPI /* spi_num */);更多的开发板配置参考: https://github.com/moononournation/Arduino_GFX/wiki/Data-Bus-Class
ESP32 GPIO口大全: http://47.119.142.156/book/esp32/esp32-pinout-reference
配置TFT屏幕
本示例,使用的是ST7789系列240x240分辨率的TFT屏幕,根据接线进行如下配置:
/* More display class: <https://github.com/moononournation/Arduino_GFX/wiki/Display-Class> */
Arduino_GFX *gfx = new Arduino_ST7789(
bus, 14 /* RST */, 0 /* rotation */, true /* IPS */,
240 /* width */, 240 /* height */,
0 /* col offset 1 */, 0 /* row offset 1 */);代码
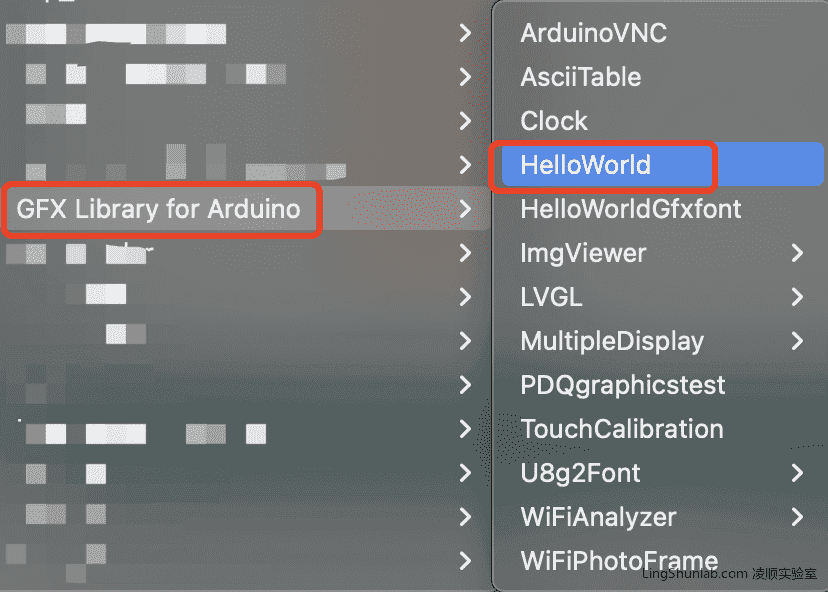
通过示例代码中,可以找到HelloWorld的例子

以下是修改配置代码后的,合适ESP32的开发板连接ST7789系列240x240分辨率的代码:
// welcome to www.lingshunlab.com
//
#include <Arduino_GFX_Library.h>
#define GFX_BL 12 // default backlight pin, you may replace DF_GFX_BL to actual backlight pin
/* More data bus class: <https://github.com/moononournation/Arduino_GFX/wiki/Data-Bus-Class> */
//Arduino_DataBus *bus = create_default_Arduino_DataBus();
Arduino_DataBus *bus = new Arduino_ESP32SPI(13 /* DC */, 5 /* CS */, 18 /* SCK */, 23 /* MOSI */, GFX_NOT_DEFINED /* MISO */, VSPI /* spi_num */);
/* More display class: <https://github.com/moononournation/Arduino_GFX/wiki/Display-Class> */
Arduino_GFX *gfx = new Arduino_ST7789(
bus, 14 /* RST */, 0 /* rotation */, true /* IPS */,
240 /* width */, 240 /* height */,
0 /* col offset 1 */, 0 /* row offset 1 */);
/*******************************************************************************
* End of Arduino_GFX setting
******************************************************************************/
void setup(void)
{
gfx->begin();
gfx->fillScreen(BLACK);
#ifdef GFX_BL
pinMode(GFX_BL, OUTPUT);
digitalWrite(GFX_BL, HIGH);
#endif
gfx->setCursor(10, 10);
gfx->setTextColor(RED);
gfx->println("Hello LingshunLAB.com!");
delay(5000); // 5 seconds
}
void loop()
{
gfx->setCursor(random(gfx->width()), 20+random(gfx->height()));
gfx->setTextColor(random(0xffff), random(0xffff));
gfx->setTextSize(random(6) /* x scale */, random(6) /* y scale */, random(2) /* pixel_margin */);
gfx->println("Hello LingshunLAB.com!");
delay(1000); // 1 second
}